1. Today, What I learned?
2. 어떻게 할 것인가!
3. 구현 해보기
4. 기획과 디자인, 둘 다 선택한 경우에는?????

1. Today, What I learned?
마이페이지 구현 중!..
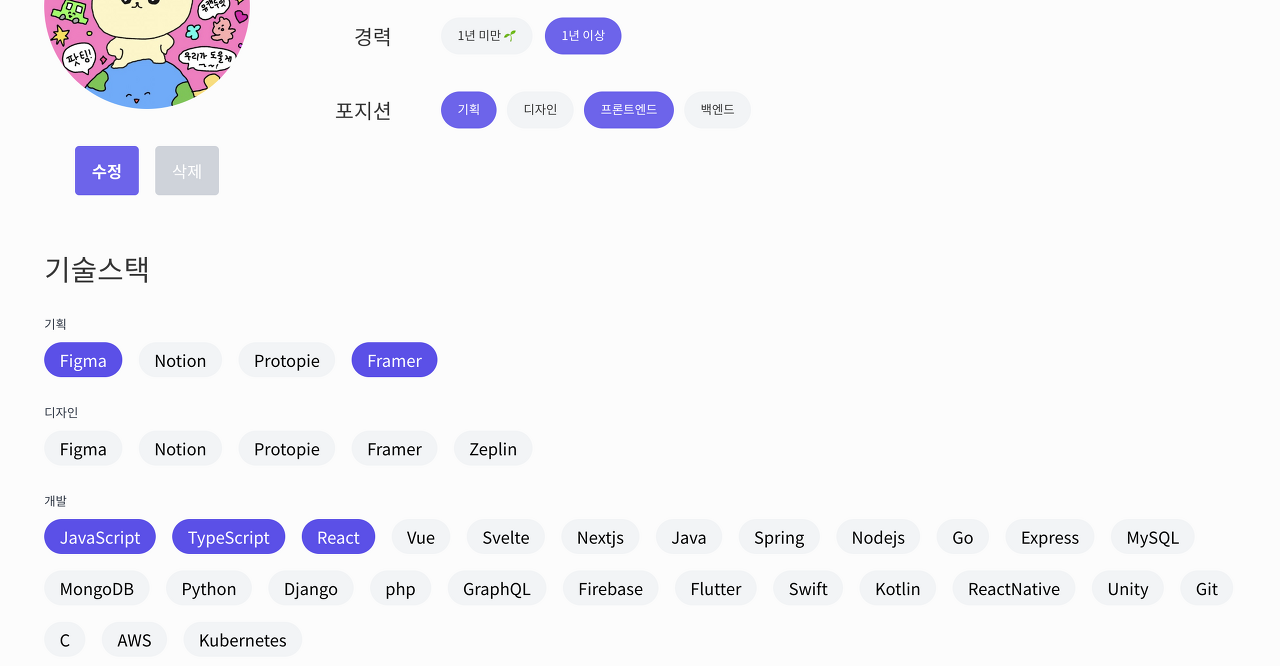
마이페이지 접속 시 가져오는 유저 정보를 렌더링 해주는 과정에서 기술 스택 데이터를 핸들링하던 중에 막히고 말았다.
개발 기술스택은 잘 나오고 있지만 포지션과 상관 없이 기획, 디자인 부분이 중복되어 나타났기 때문..😨😨😨 (NOOOOOooo...)

위 사진에서는 잘렸지만 디자인, 프론트엔드가 선택되어 있는 상태였다.
원하는 대로 되려면 유저의 선택된 포지션에 따라서 구분될 필요가 있고,
유저가 기획이나 디자인 둘 중 하나를 선택했다면 해당 포지션의 스택이 활성화되도록 해야 한다!..
기존 코드는 다음과 같았다.
<SkillsWRapper\>
{skills.map((skill: string) \=> {
const isChecked \= checkedSkills?.includes(skill);
return (<SkillButton key={skill} name={skill} isChecked={isChecked ? true : false}/>);
})}
2. 어떻게 할 것인가!
좀 더 좋은 방법이 분명 있을 것이라 생각하지만?..
일단 유저의 포지션 렌더링에 사용되고 있는 positions 라는 배열을 재사용해서 type 값을 얻어와 구현해보기로 했다.

export const positions = [
{ type: 'planner', name: '기획' },
{ type: 'designer', name: '디자인' },
{ type: 'frontend', name: '프론트엔드' },
{ type: 'backend', name: '백엔드' },
];
3. 구현 해보기
이를 위해서 유저가 선택한 포지션도 일단 props로 넘겨주었다.
이 SkillList 컴포넌트의 category 값과 유저가 선택한 포지션이 일치하는지의 여부를 따져보기로 했다.
<SkillList
category="기획"
skills={products}
checkedPositions={user?.positions} // <<<< 기존 코드에서 추가 됨
checkedSkills={user?.skills}
/>
...
긴 시간 머리를 싸매본 결과 … 일단 완성된 아래 코드를 요약하면 이렇다.
- 유저가 선택한 포지션과의 일치여부에 따라 활성되는 플래그를 저장하는 state를 생성한.
- 유저 포지션으로 기획을 선택했을 경우 → 기획 기술스택 활성화
- 유저 포지션으로 디자인을 선택했을 경우 → 디자인 기술 스택 활성화
- 카테고리가 기획이나 디자인일 경우 위의
positions에서 일치하는 객체를 찾는다. - 유저가 선택한 포지션이 현재 카테고리 객체와 일치하는 경우 플래그를
true로 변경한다.
// 유저가 선택한 포지션과의 일치여부에 따라 활성되는 flag
const [positionFlag, setPositionFlag] = useState(true);
useEffect(() => {
if (category !== '개발') {
// positions로부터 현재 카테고리와 일치하는 type값을 가져오기 위한 객체 탐색
const currentCategoryObj = positions.find(
(position) => position.name === category,
);
const currentCategory = currentCategoryObj?.type; // ex. planner or designer
// 유저가 선택한 포지션인 checkedPositions에 현재 카테고리와 일치하는 값이 있는지 확인
const isMatched = checkedPositions?.findIndex(
(position) => position === currentCategory,
);
isMatched === -1 || isMatched === undefined
? setPositionFlag(false)
: setPositionFlag(true);
}
}, [category, checkedPositions]);
...
플래그가 true 라면 기술스택이 나열되어 있는 skills 배열에서 일치하는 값을 찾아 선택되도록 활성화시킨다.
{skills.map((skill: string) => {
const isChecked = positionFlag // <<<<
? checkedSkills?.includes(skill)
: false;
return (
<SkillButton
key={skill}
name={skill}
isChecked={isChecked ? true : false}
/>
);
})}
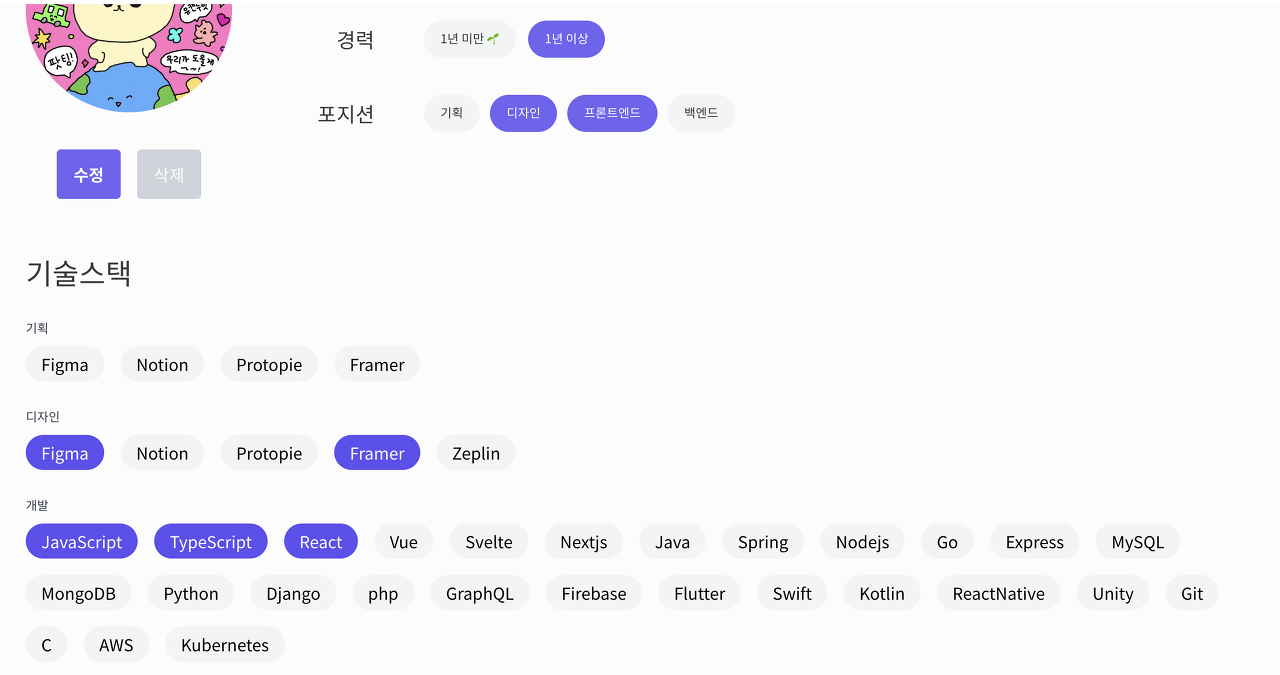
그럼 아래와 같이 각각 기획이면 기획 기술 스택이, 디자인이면 디자인 기술 스택이 활성화되는 것을 볼 수 있다.


하지만?…
4. 기획과 디자인, 둘 다 선택한 경우에는?????
아래와 같이 기획과 디자인이 동시에 선택되었을 때는 동일하게 값을 처리해야 할지??..
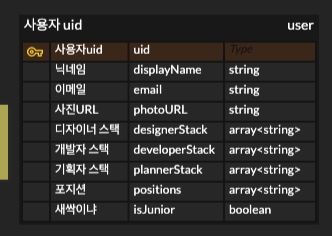
동일하게 처리하지 않는다면 컬렉션의 구조를 프로젝트 글 작성과 같이 각각 포지션별로 기획, 디자인, 개발 이렇게 나눠야 할지!...
무척 고민된다... 🤔 이 부분은 팀원들과 따로 상의해 보기로..

+++++
팀원들과 상의 끝에 프로젝트 게시글 작성과 마찬가지로 유저 DB도 포지션 별로 기술 스택을 나누는 방향으로 결정했다.

저렇게 변경했더니 위의 로직이 모두 필요 없어졌다!.. (흑흑)
하지만 각 포지션 별로 스택을 받아오기 때문에 코드가 아주 깔끔해졌다..
const SkillList = ({ category, skills, checkedSkills }: SkillListProps) => {
return (
<>
<SkillTitle>{category}</SkillTitle>
<SkillsWRapper>
{skills.map((skill: string) => {
const isChecked = checkedSkills?.includes(skill);
return (
<SkillButton
key={skill}
name={skill}
isChecked={isChecked ? true : false}
/>
);
})}
</SkillsWRapper>
</>
);
};
좋은 고찰의 시간이었다.. 😂
'📔 Studying > 💌 TIL' 카테고리의 다른 글
| [React] 커스텀 모달 만들기 (0) | 2023.02.15 |
|---|---|
| [React] input type = 'radio', 'checkbox'의 상태관리 (0) | 2023.02.14 |
| [React] input radio, checkbox 커스텀하기 with Styled-components (3) | 2023.02.08 |
| Yarn Berry 설정 (0) | 2023.02.07 |
| Emotion vs SCSS vs Styled-components (0) | 2023.02.06 |


Comment