0.1. Today, What I learned?
0.2. 🥊 Emotion vs Styled-components
0.2.1. 📍 기능 비교
0.2.2. 📍 사용 트렌드
0.2.3. 📍 번들 사이즈와 패키지 의존성
0.2.4. 📍 퍼포먼스 차이
0.2.5. 📍styled-components와 비교하여 emotion 만의 차별점
1. SCSS
1.1. 🤔 잠깐! Sass와 SCSS의 차이??
1.2. SCSS의 특징
2. 🥊 SCSS vs CSS-in-JS
2.1. 📍 사용 트렌드
2.2. 📍css-in-css vs css-in-js
2.2.1. css-in-css
2.2.2. css-in-js
3. 👀 정리

0.1. Today, What I learned?
팀 프로젝트를 진행하며 각자 기술 스택을 하나씩 맡아서 어떤 스택을 선택하면 좋을지 고민해 보는 글을 작성해 보기로 했다.
나는 스타일링과 관련하여 Emotion, Styled-Component, SCSS를 비교해 보았는데 좀 다듬어서 올려본다.
0.2. 🥊 Emotion vs Styled-components
0.2.1. 📍 기능 비교
전반적으로 두 라이브러리의 기능은 거의 비슷하다고 볼 수 있다.
참고: https://github.com/jsjoeio/styled-components-vs-emotion
GitHub - jsjoeio/styled-components-vs-emotion: a short doc comparing the popular CSS-in-JS libraries styled-components and emoti
a short doc comparing the popular CSS-in-JS libraries styled-components and emotion - GitHub - jsjoeio/styled-components-vs-emotion: a short doc comparing the popular CSS-in-JS libraries styled-com...
github.com

0.2.2. 📍 사용 트렌드
emotion은 v10에서 v11로 업그레이드 되며 @emotion/core에서 @emotion/react로 패키지 이름이 변경되었다.
아직 v10을 이용하는 개발자들이 있기 때문에 두 패키지를 포함하여 Styled-components와의 최근 사용 트렌드를 비교해 보았다.

최근 styled-components의 사용량이 급격히 늘었지만 emotion의 두 패키지 사용량을 더했을 때, emotion이 다운로드 수가 좀 더 높다는 것을 알 수 있다!
0.2.3. 📍 번들 사이즈와 패키지 의존성


극명한 차이는 없지만 emotion에 비해 styled-components가 사이즈가 좀 더 크다는 것을 알 수 있다.
패키지 의존성 또한 styled-components가 10개, emtion은 8개로 약간의 차이가 난다.
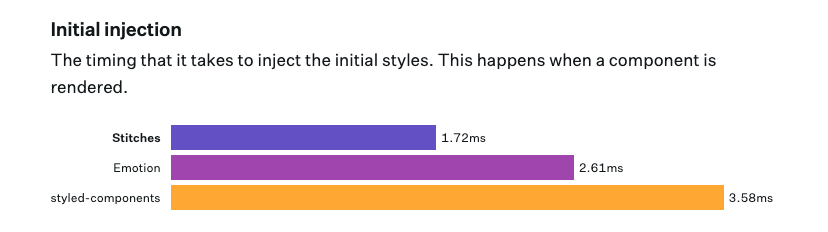
0.2.4. 📍 퍼포먼스 차이
참고 자료에 따라 엎치락뒤치락하는 부분이 있지만 유의미할 정도로 크게 퍼포먼스의 차이가 나지는 않는 것 같다.


0.2.5. 📍styled-components와 비교하여 emotion 만의 차별점
그간의 프로젝트에서 styled-components를 많이 사용해 보았기에 emotion 만의 특징을 정리해 보면 아래와 같다.
- 다른 라이브러리들보다 좀 더 개발자 친화적임
- styled-components보다 더 작은 용량과 유연함
- css props로 의존하기 때문에 styled-components보다 네이밍이 간단함
- 객체 스타일을 쉽게 다룰 수 있음
- SSR에서 ServerStyleSheet 를 설정해야 하는 styled-components와 다르게 별도의 설정 필요 없음
1. SCSS
1.1. 🤔 잠깐! Sass와 SCSS의 차이??
둘 다 CSS 전처리기라는 공통점이 있지만 SCSS는 Sass에서 파생된 언어이고, 거의 동일한 기능을 가지고 있다. 문법적으로 차이가 조금 있다는 점!
//Sass ⇒ 세미콜론 생략, indent로 구분.
.text
font-size: 20px
a
color: #ffffff// SCSS ⇒ 기존의 CSS와 거의 유사함. 중괄호+세미콜론
.text{
font-size: 20px;
a{
color: #ffffff:
}
}SCSS가 CSS와 좀 더 유사한 문법을 갖고 있고 호환성이 높아 선호도가 높은 편이다.
(Sass 공식문서의 저자도 SCSS를 좀 더 선호한다고..) [https://sass-guidelin.es/ko/]

1.2. SCSS의 특징
- CSS 전처리기(CSS preprocessor) : CSS의 문제점을 프로그래밍 개념(변수, 함수, 연산자, 상속 등)을 사용하여 보완함
- 공통 요소를 변수처리 하거나 반복적인 부분을 함수로 대체하여 재사용성을 높일 수 있음
- 선택자의 중첩(nesting), 상속으로 구조화된 코드를 유지할 수 있음
- 조건문, 반복문을 통해서 동적으로 CSS 관리 가능
- 전처리기이기 때문에 CSS로의 컴파일 도구가 필요함. (.scss → .css)
- 컴파일 소요시간 필요함
아래는 개인 프로젝트에 썼던 SCSS 코드 일부인데, 이런 식으로 쓴다는 참고를 위해 가져와봤다.
.guide-wrapper {
...
padding: 3rem 4rem 2rem;
background-color: $color-white;
transform: translate3d(100%, 0, 0);
transition: transform 500ms ease-in-out;
&.is-active {
display: block;
transform: translate3d(0, 0, 0);
}
.guide {
&-header {
@include flexbox(between, start);
.btn-close {
width: 32px;
height: 32px;
padding-bottom: 0.4rem;
.ic-close {
font-size: 3rem;
color: $color-gray-400;
}
}
}
&-title {
@include text-style(18);
margin-bottom: 4rem;
font-size: 24px;
color: $color-gray-700;
}
...
}
}
2. 🥊 SCSS vs CSS-in-JS
2.1. 📍 사용 트렌드
사용자는 css-in-js의 라이브러리들을 모두 합쳤을 때, Sass에 비해 사용량이 좀 더 높다는 것을 알 수 있다.
2.2. 📍css-in-css vs css-in-js
두 스택을 비교해 보려면 결국 css-in-css와 css-in-js의 차이에 대해서 봐야 할 것 같은데, 간략하게 보면 아래와 같다.
2.2.1. css-in-css
- CSS Module, CSS 전처리기(Sass, Less 등)
- 별도의 자바스크립트 전환이 필요 없어 빠른 속도
2.2.2. css-in-js
- Styled-components, emotion 등등의 라이브러리. 자바스크립트에서 css를 작성하는 방식
- 자바스크립트와 CSS 사이의 변수를 공유할 수 있음
- 현재 사용 중인 스타일만 DOM에 포함시킬 수 있음
- CSS-in-CSS에 비해 느린 속도 (JS→CSS로의 변환 필요)
- 별도의 라이브러리 설치가 필요하여 번들 크기 증가
이건 Korean FE Article 팀의 번역글인데 읽어볼 만한 좋은 아티클 같아 링크를 첨부해 본다.
(번역) 우리가 CSS-in-JS와 헤어지는 이유
원문: https://dev.to/srmagura/why-were-breaking-up-wiht-css-in-js-4g9b
junghan92.medium.com
3. 👀 정리
CSS 스타일링 방법에 대해서 어느 쪽이 더 좋으냐? 는 아직까지도 의견이 분분한 만큼 각각의 장단점이 있고 서비스 환경에 따라 다르기 때문에 쉽게 어느 쪽이 더 좋다!..라고 바로 결정짓기는 어렵다. 다만 이번에 알아보며 여러 자료와 글들을 읽어본 결과 대체로 이런 의견들을 볼 수 있었다.
- 개발의 효율성이 중요하고 컴포넌트 위주의 프로젝트라면? → CSS-in-JS
- 렌더링 속도가 빨라야 하는 인터랙티브한 프로젝트라면? → CSS-in-CSS
'📔 Studying > 💌 TIL' 카테고리의 다른 글
| [React] input radio, checkbox 커스텀하기 with Styled-components (3) | 2023.02.08 |
|---|---|
| Yarn Berry 설정 (0) | 2023.02.07 |
| [TypeScript] CRA에서 tsconfig 절대경로 지정하기 (0) | 2023.02.03 |
| 투두리스트 Recoil로 리팩토링 (0) | 2023.02.02 |
| [Next.js] Next.js의 SSG, ISR (0) | 2023.02.01 |


Comment