1. Today, What I learned?
2. 🚧 useRef()의 focus 관련 에러
2.1. Property 'focus' does not exist on type 'string'
2.2. Object is possibly 'null'
2.3. Type '...' is not assignable to type '....'
2.4. Argument of type '...' is not assignable to parameter of type
2.5. Type 'boolean | undefined' is not assignable to type 'boolean'. Type 'undefined' is not assignable to type 'boolean'.

1. Today, What I learned?
일차적으로 투두리스트를 redux-toolkit으로 리팩토링 한 후에 본격적으로 타입스크립트로 마이그레이션에 들어가며 만나게 된 오류들을 기록해본다.
에러가 꼬리에 꼬리를 물고 발생해서 모든 에러가 완전 해결된 것은 아니고 현재 진행형이다.. 😇
내일쯤엔 다 완성하기 않을까!..
2. 🚧 useRef()의 focus 관련 에러
2.1. Property 'focus' does not exist on type 'string'

Property 'focus' does not exist on type 'string'
useRef()의 타입이 제대로 정해져있지 않아 발생한 에러..
찾아보니 useRef를 DOM 조작 용도로 사용하려면 아래와 같이 HTML태그를 지정해줘야 한다고..
지역변수로 useRef를 쓸 경우에는 string이나, number 같은 쓰임에 필요한 타입을 넣어주면 된다.
const newTitleInput = useRef<HTMLInputElement>(null);
const newContentInput = useRef<HTMLInputElement>(null);
2.2. Object is possibly 'null'

Object is possibly 'null'다음으로 발생한 에러!.. useRef의 값이 null이 될 수도 있다는 것이기 때문에 이에 대한 처리가 필요하다.

null 값일 수도 있다는 말은 옵셔널 체이닝 연산자로 해결!..
const editTodoHandler = () => {
//...
if (!newTitle) {
alert('제목을 입력해주세요.');
newTitleInput?.current?.focus();}
//...
}
2.3. Type '...' is not assignable to type '....'

Type '...' is missing the following properties from type 'HTMLTextAreaElement' : cols, rows, textLength, wrap
뭔가 타입 관련 문제가 잘못된 것 같았다. conetentInput의 ref는 뭐가 좀 달랐던가 싶어서 마우스를 대면 타입 추론이 가능하다.
HTMLTextAreaElement 타입으로 변경하여 적용해주었더니 이 부분은 해결되었다.
const newContentInput = useRef<HTMLTextAreaElement>(null);
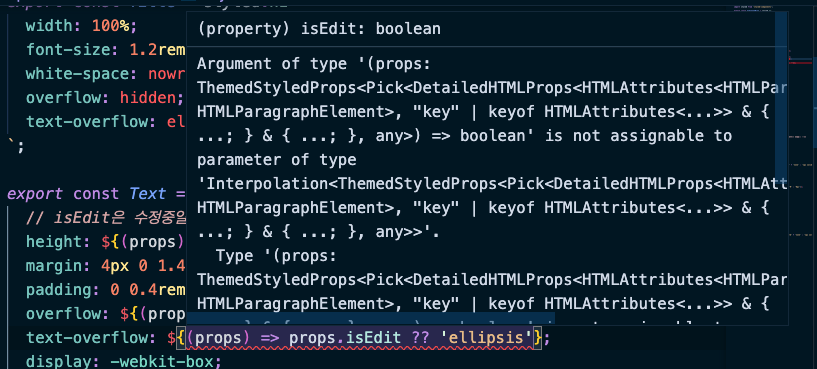
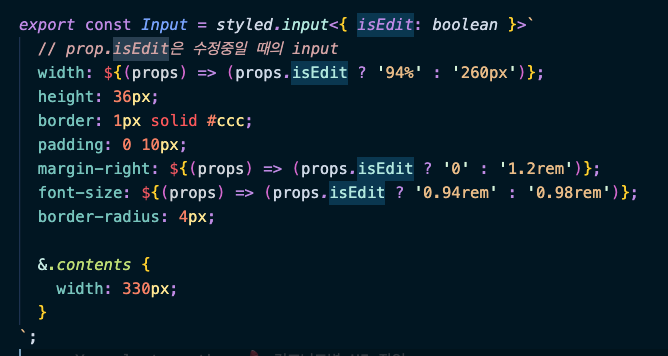
2.4. Argument of type '...' is not assignable to parameter of type

Argument of type '(props: ThemedStyledProps<Pick<DetailedHTMLProps<HTMLAttributes, HTMLParagraphElement>, "key" | keyof HTMLAttributes<...>> & { ...; } & { ...; }, any>) => boolean' is not assignable to parameter of type이 부분은 스타일 컴포넌트에서 props에 따라 css를 다르게 적용하는 부분이다.
기존 코드는 널병합 연산자로 적용하고 있었는데, 타입스크립트로 변환한 후에 적용이 되지 않는 것 같아서 기존 코드를 삼항연산자로 바꾸어주었다.

Text 컴포넌트에도 초기 상태를 null로 넣어주었다.

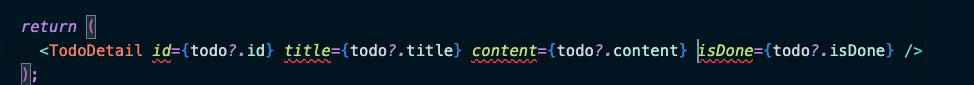
2.5. Type 'boolean | undefined' is not assignable to type 'boolean'. Type 'undefined' is not assignable to type 'boolean'.
Type 'boolean | undefined' is not assignable to type 'boolean'. Type 'undefined' is not assignable to type 'boolean'.

boolean 타입이 아닐 경우에 대한 핸들링이 필요하다는 에러다. 값이 undefined일 수 있을 때에 대해 처리를 해주어 해결했다.
return (
<TodoDetail id={todo?.id ?? '') title={todo?.title ?? ''} content={todo?.content ?? ''} isDone={todo?.isDone ??false} />);
아직 해결해야 할 오류가 많이 남아있지만!..
타입스크립트의 타입에 대한 감각을 조금씩 익혀나가는 과정 같다!.. 대체로 null이나 undefined일 경우에 대한 처리를 해주는 것이 중요하다고 느꼈다. 🫠
'📔 Studying > 💌 TIL' 카테고리의 다른 글
| [TypeScript] 타입스크립트 헷갈리는 개념 정리 (0) | 2023.01.19 |
|---|---|
| Redux-toolkit 투두리스트를 TS로 마이그레이션하며 발생한 오류모음 (2) (0) | 2023.01.18 |
| 기존 리액트 프로젝트에 TypeScript 적용하기 (0) | 2023.01.16 |
| [ReactNative] 접힘 펼침 버튼과 영역 만들기 (0) | 2023.01.13 |
| [ReactNative] 클릭할 때마다 React Query의 useQuery로 다른 API 불러오기 (0) | 2023.01.11 |


Comment