1. Today What I learned?
2. 🚧 버튼 컴포넌트에서 발생한 오류 해결
2.1. Type '' is missing the following properites from type ~~
2.2. Cannot invoke an object which is possibly 'undefined'
2.3. Argument of type 'string | undefined' is not assignable to parameter of type 'string'. Type 'undefined' is not assignable to type 'string'.
3. 🚧 부모 컴포넌트의 useRef의 ref값을 props로 넘기며 발생한 오류
4. 참고글

1. Today What I learned?
어제에 이어 리덕스 툴킷 투두리스트를 타입스크립트로 마이그레이션 하며 해결한 많은 오류들을 기록해 본다..!!
어찌어찌 모든 에러를 해결하고 정상 작동이 되고 있다.. 🥺
2. 🚧 버튼 컴포넌트에서 발생한 오류 해결
2.1. Type '' is missing the following properites from type ~~

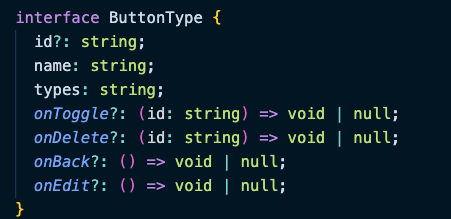
Type '' is missing the following properites from type ~~암만 봐도 버튼 컴포넌트에 다른 함수 props가 없다는 얘기 같다.
기존 코드는 저 함수들 중 하나만 넣어주어 버튼 컴포넌트를 공통으로 쓰고 있는 상태였기 때문에 꼭 모든 함수 props를 받을 필요가 없었다.


그렇다면 선택적으로 들어가야 하니 타입 속성에 옵셔널 체이닝 연산자를 넣어주었더니 1차 해결되었다.
2.2. Cannot invoke an object which is possibly 'undefined'
하지만 이렇게 되니 또 다른 문제가 발생했는데 (..)
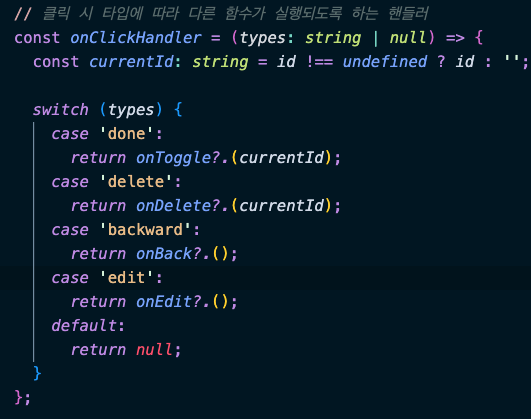
클릭 시 타입에 따라 다른 함수가 동작하도록 하는 핸들러 함수의 리턴값들에게 오류가 생겼다.

Cannot invoke an object which is possibly 'undefined'함수가 undefined 값을 가질 수 있다는 의미!.. 호출되는 함수에게도 옵셔널 체이닝 연산자를 넣어주어야 한다.

이런 식으로!.. 함수에게도 옵셔널 체이닝 연산자(?.)를 넣어줄 수 있다는 것을 처음 알았다. 🤔
이렇게 2차 해결이 되었으나....
2.3. Argument of type 'string | undefined' is not assignable to parameter of type 'string'. Type 'undefined' is not assignable to type 'string'.
이번엔 매개변수 id 쪽의 에러다.. ㅎㅎ

id의 경우에는 완료 토글과 삭제 시에만 필요하기 때문에 선택적으로 들어가야 하는 값이라 옵셔널 체이닝을 넣어주었더니 오류가 발생했다.
Argument of type 'string | undefined' is not assignable to parameter of type 'string'.
Type 'undefined' is not assignable to type 'string'.

왜냐!.. 아이디가 없다면 undefined이 되기 때문에 이 경우에 대한 핸들링이 필요했다.
아이디가 undefined일 경우에는 빈 문자열을 넣어주도록 currentId 라는 변수를 추가하여 해결했다.
이로써 버튼 컴포넌트 관련 오류들 해결.. 😇
3. 🚧 부모 컴포넌트의 useRef의 ref값을 props로 넘기며 발생한 오류
부모 컴포넌트의 최상단에서 current.focus() 를 써주기 위해 useRef 훅을 사용했고,
이건 지역변수를 위해 쓰는 게 아니라 DOM 조작을 위한 것이었기 때문에 <HTMLInputElement> 타입으로 지정해 주었다.
이것을 스타일 컴포넌트로 만든 Inputs 에게 props로 전달할 때 오류가 발생하고 있었다.
const titleInput = useRef<HTMLInputElement | null>(null);
const contentInput = useRef<HTMLInputElement | null>(null);
...
<form onSubmit={submitHandler}>
<Inputs
...
ref={titleInput}
/>
<Inputs
label={'내용'}
id={'contents'}
value={content}
onChange={changeContentHandler}
ref={contentInput} // 오류 발생지점!!
/>
<Button type="submit">추가</Button>
</form>
발생한 오류는 이랬다.
Type 'RefObject<HTMLInputElement>' is not assignable to type '(inputElement: HTMLInputElement) => void'.
Type 'RefObject<HTMLInputElement>' provides no match for the signature '(inputElement: HTMLInputElement): void'.
아래는 Input.tsx 인데 여기서 받아온 props의 타입을 지정할 때 ref의 타입이 뭔가 안 맞는다는 느낌이 들었다. 🤔
실제로도 이 컴포넌트에서도 오류가 발생하고 있었고..
interface InputTypes {
//...
ref: HTMLInputElement | null;
}
const Inputs = ({ label, id, value, onChange, ref }: InputTypes) => {
return (
<>
<Label htmlFor={id}>{label}</Label>
<Input
//....
ref={ref} // 오류 발생지점!!
/>
</>
);
찾아보니 ref에는 아래와 같이 ForwardedRef 라는 타입을 넣어준다고 한다.
React.ForwardedRef<HTML태그타입>
나 같은 경우는 input 태그에 대한 ref였기 때문에 아래와 같이 넣어주어 해결했다.
ref: ForwardedRef<HTMLInputElement>;
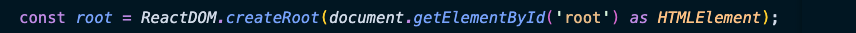
마지막으로 index 파일을 수정해주다보니 dom 선택하는 부분에서 에러가 나서 아래와 같이 추가해주어 해결했다!..


이렇게 40여 개 되어가던 에러들을 모두 해결하고 타입스크립트 마이그레이션 완료..
타입스크립트의 기본 개념만 익힌 채로 무작정 마이그레이션 하다 보니 정말 많은 에러들을 겪었다. 😇
직접 부딪히다 보니 또 많은 것들을 얻게 되었고 타입스크립트에 대해서 좀 알 것 같기도 하다.
또 다른 것도 한번 리팩토링 해보는 것을 시도해야겠다!..
4. 참고글
https://bobbyhadz.com/blog/typescript-cannot-invoke-an-object-which-is-possibly-undefined
'📔 Studying > 💌 TIL' 카테고리의 다른 글
| [TypeScript] 리액트 타입스크립트로 프로젝트 시작하기 (0) | 2023.01.20 |
|---|---|
| [TypeScript] 타입스크립트 헷갈리는 개념 정리 (0) | 2023.01.19 |
| Redux-toolkit 투두리스트를 TS로 마이그레이션하며 발생한 오류모음 (1) (0) | 2023.01.17 |
| 기존 리액트 프로젝트에 TypeScript 적용하기 (0) | 2023.01.16 |
| [ReactNative] 접힘 펼침 버튼과 영역 만들기 (0) | 2023.01.13 |


Comment