1. Today, What I learned?
2. refetch 사용해 보기?
3. 완성 코드

1. Today, What I learned?
프로젝트를 진행하며 카테고리에 따라서 React Query의 useQuery를 통해 다른 데이터를 가져오는 부분을 진행하며
어떤 방식으로 결과물을 만들었는지 기록해 본다.
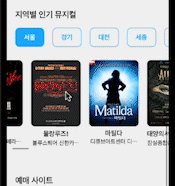
피그마 상으로 만들어야 했던 부분이다.
각 지역을 클릭하면 해당 지역의 데이터를 받아와야 하는 부분!

일단 버튼을 클릭할 때마다 각 지역의 코드를 API의 params 값으로 넘겨주어야 했다.
그래서 API 함수에서는 아래와 같은 방식으로 params를 받아오기로 했다.
export const getLocalPopular = (params) => {
const [_, category] = params.queryKey;
return fetch(
`${BASE_URL}/boxoffice?service=${API_KEY}&ststype=month&date=${getDateString()}&catecode=GGGA&area=${
category ?? 11
}`
)
...
};
2. refetch 사용해 보기?
처음에는 지역 버튼마다 useQuery의 refetch를 실행하게 하면 어떨까? 싶었는데 말 그대로 패치를 다시 해오는 것이었고..
params를 넘겨줄 수 없었다 ㅎㅎ..
const { data, refetch } = useQuery(['Local'], getLocalPopular);그리고 클릭하지도 않았는데 계속 콘솔이 찍히는 것을 보고 이건 아닌 방법이라는 것을 깨닫고..

최종적으로 아래의 글을 참고해서 완성한 코드는 이렇다.
https://stackoverflow.com/questions/67796103/refetch-with-different-data-react-query
refetch with different data react query
I try to Refetch every button is click and get a new data const {refetch,data,isLoading} = useQuery( "getkurs",() =>fetch( `https://free.currconv.com/api/v7/convert? q=${sel...
stackoverflow.com
3. 완성 코드
useState를 이용해서 저장한 카테고리의 값을 useQuery의 params로 넘겨준다.
const [category, setCategory] = useState(11);
const { data, isLoading } = useQuery(['Local', category], getLocalPopular);버튼 영역에 state 부분을 props로 넘겨주어, 아래와 같이 버튼 클릭 시 setCategory() 함수에 코드값을 다시 설정할 수 있도록 했다.
const handleLocalButton = (code) => {
setCategory(code);
};
...
{localKeys?.map((local) => (
<LocalButton
...
onPress={() => handleLocalButton(local?.code)}
>
...
</LocalButton>
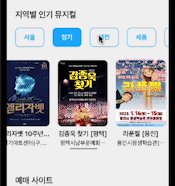
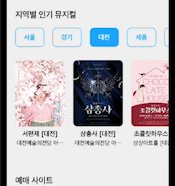
))}그럼 category 값이 변경될 때마다 useQuery의 쿼리함수가 재실행된다!

녹화가 잘못된 것 같지만 잘 실행된다. 🙌
useQuery로 params 넘겨주는 방법을 제대로 써봤으니 다음에도 잘 활용할 수 있지 않을까!..
'📔 Studying > 💌 TIL' 카테고리의 다른 글
| 기존 리액트 프로젝트에 TypeScript 적용하기 (0) | 2023.01.16 |
|---|---|
| [ReactNative] 접힘 펼침 버튼과 영역 만들기 (0) | 2023.01.13 |
| [ReactNative] xml2js 라이브러리로 XML to JSON 하기 (0) | 2023.01.09 |
| [ReactNative] 중첩 라우터 네비게이션 지정해서 페이지 이동 (0) | 2023.01.06 |
| [ReactNative] React-Query로 무한스크롤 적용하기 (1) | 2023.01.05 |


Comment