728x90

포지션은 CSS에서 많이 사용하는 배치방법이다! 포지션을 이용하면 원하는 위치에 적절하게 배치를 할 수 있다.
간략하게 정리해보려 한다.
static
position 속성의 기본값.
요소를 문서 흐름에 따라 배치한다.

relative
요소를 원래 위치를 기준으로 상대적으로 배치한다.
top, right, bottom, left 속성으로 위치를 조정할 수 있다.

absolute
절대 위치 지정 요소. 요소를 가장 가까운 부모 요소를 기준으로 배치한다. 문서의 흐름에 영향을 받지 않는다.
부모 요소 중에 position 속성이 static이 아닌 요소를 찾아 기준으로 삼는데, 만약 부모 요소가 없다면 body 요소를 기준으로 삼는다.
top, right, bottom, left 속성으로 위치를 조정할 수 있다.

fixed
요소를 뷰포트 기준으로 고정하여 배치한다.
말 그대로 고정하는 것이기 때문에 스크롤을 내려도 요소가 화면에 고정되어 있다.
top, right, bottom, left 속성으로 위치를 조정할 수 있습니다.

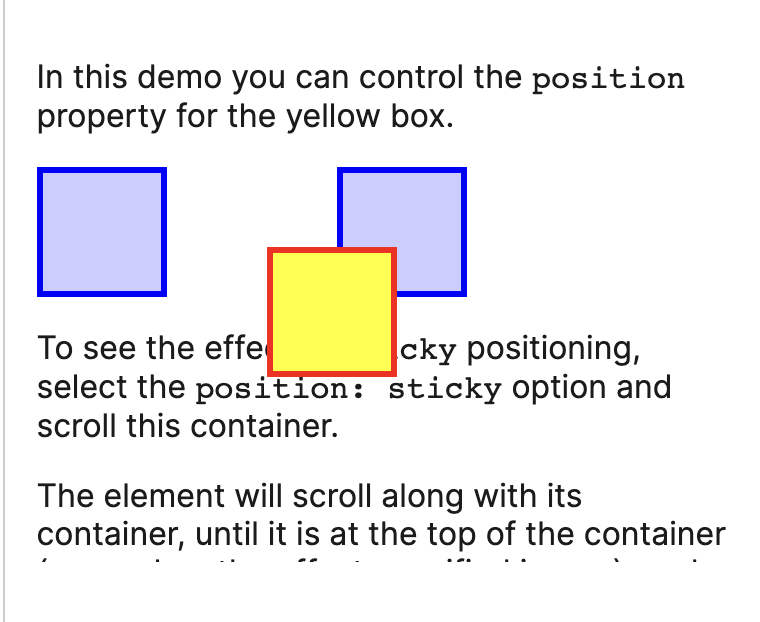
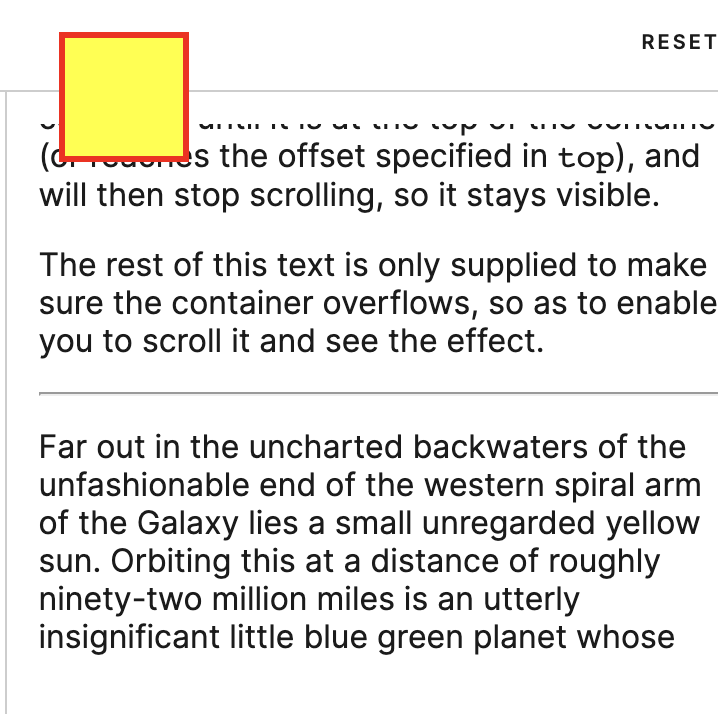
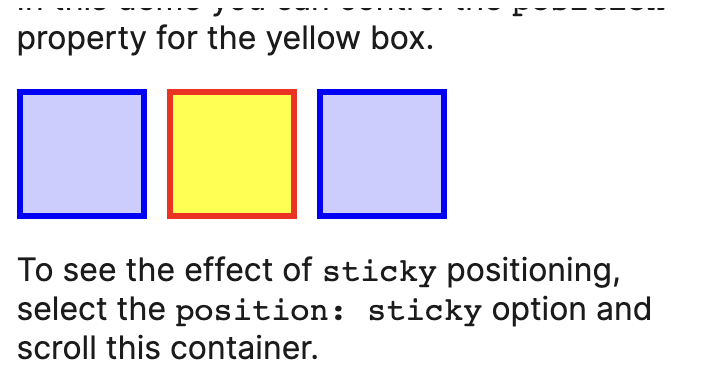
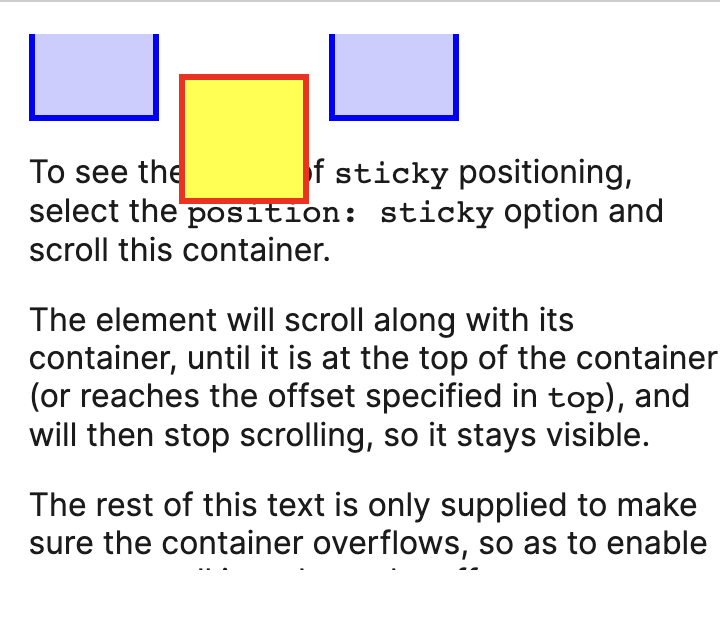
sticky
요소를 가장 가까운 스크롤 가능한 부모 요소를 기준으로 배치한다.
스크롤이 해당 요소의 위치에 도달하면 요소가 고정된다.
top, right, bottom, left 속성으로 위치를 조정할 수 있다.


출처
728x90
'📔 Studying > HTML CSS' 카테고리의 다른 글
| inline 요소와 block 요소 (0) | 2023.04.07 |
|---|---|
| <div> 태그 대신 사용하는 시맨틱 태그 (0) | 2023.04.06 |
| [Sass] 부트스트랩5 SCSS 적용 (0) | 2022.11.09 |
| [Sass] mixin으로 말줄임표 만들기 (3) | 2022.04.26 |
| Grid Garden으로 CSS Grid 익히기 (0) | 2022.04.12 |


Comment