1. 부트스트랩 패키지 설치
2. 디렉토리 세팅

부트스트랩이 버전을 업그레이드하며 이제 Sass(SCSS)로도 사용이 가능하다는 사실!...
SCSS의 편리함을 잘 알기 때문에 설치해서 써보기로 했다. 👏

1. 부트스트랩 패키지 설치
먼저 패키지 설치 전에 npm iniy -y로 package.json 생성하기!

이어서 부트스트랩 패키지를 설치해준다.

npm install bootstrap@5.2.2
여기서는 진행하지 않았지만, 부트스트랩 아이콘까지 사용하고 싶다면 icons 패키지 추가 설치!
npm install bootstrap-icons
2. 디렉토리 세팅

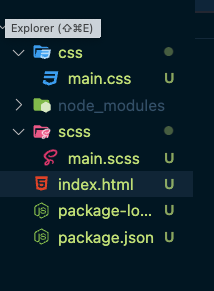
scss 디렉토리를 만들어주고 main.scss에 bootstrap.scss를 import 해주기
vscode에서 빠른 설정을 위해 혹시 live Sass Compiler가 설치되어있지 않다면 요 확장 프로그램을 설치하자!

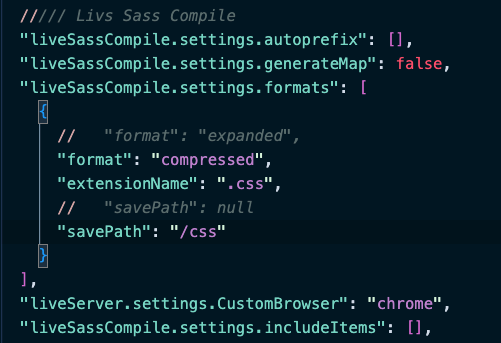
setting.json (단축키 cmd+shift+p) 에서 liveSassCompile 관련 추가 설정

format의 설정은 css 파일 내부 코드를 어떤 방식으로 표현할 것인지에 대한 부분인데, nested, expanded, compact, compressed 이렇게 옵션으로 있고, 기본 옵션은 nested다.
- nested: 들여쓰기로 중첩 구분
- expanded: 중첩되어 있지만 들여 쓰기 없음
- compact: css 속성간에 줄 바꿈 없음
- compressed: 불필요한 공백 모두 제거
extensionName : output 된 파일
savePath: 파일 경로
그 외 설정 관련해서는 아래 문서를 참고해보면 좋다.
https://github.com/ritwickdey/vscode-live-sass-compiler/blob/master/docs/settings.md
GitHub - ritwickdey/vscode-live-sass-compiler: Compile Sass or Scss file to CSS at realtime with live browser reload feature.
Compile Sass or Scss file to CSS at realtime with live browser reload feature. - GitHub - ritwickdey/vscode-live-sass-compiler: Compile Sass or Scss file to CSS at realtime with live browser reload...
github.com
그럼 이제 vscdoe 하단 부의 Watch Sass를 켜고 끄는 것으로 쉽게 scss 파일을 css 파일로 컴파일할 수 있다.


watching Sass를 키면 이제 scss 파일이 컴파일된 main.css 파일이 생성~
이 파일을 html 파일에 링크를 걸어 사용하면 된다 👏

부트스트랩
https://getbootstrap.com/docs/5.2/getting-started/introduction/
Get started with Bootstrap
Bootstrap is a powerful, feature-packed frontend toolkit. Build anything—from prototype to production—in minutes.
getbootstrap.com
참고 유튜브
'📔 Studying > HTML CSS' 카테고리의 다른 글
| <div> 태그 대신 사용하는 시맨틱 태그 (0) | 2023.04.06 |
|---|---|
| CSS Position (0) | 2023.03.30 |
| [Sass] mixin으로 말줄임표 만들기 (3) | 2022.04.26 |
| Grid Garden으로 CSS Grid 익히기 (0) | 2022.04.12 |
| CSS flex (0) | 2021.06.16 |


Comment