
Today, What I learned?
작은 기능을 추가하다가 null값이 포함되어서 원래 되던 기능이 안 되는(!) 일이 발생했다.
발견하신 분이 바로 해결해 주셨지만, 마침 그 부분이 useEffect를 사용했던 부분이고..
내가 useEffect의 실행 시점에 대해서 잘못 알고 있었던 것 같아 정리한다!
useEffect의 실행 순서
나는 기존에 useEffect가 제일 먼저 실행된다고 생각했었는데, (정확히 왜였는지는?..🤔)
useEffect 같은 사이드 이펙트는 jsx가 들어있는 return문이 끝나고 실행된다.
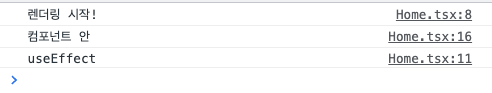
아래와 같이 콘솔을 추가해서 확인해보니 다시 알게 된 것과 같이 컴포넌트가 렌더링 되는 return문이 먼저 실행되고 useEffect의 콘솔이 찍히는 것을 확인할 수 있었다.
const Home = () => {
console.log('렌더링 시작!');
useEffect(() => {
console.log('useEffect');
}, []);
return (
<Container>
{console.log('컴포넌트 안')}
<Header />
<TodoForm />
<TodoList isActive={true} />
<TodoList isActive={false} />
</Container>
);
};
리렌더링 될 때
컴포넌트의 리렌더링은 이런 조건일 때 발생된다.
- 컴포넌트에서 state가 변경되었을 때
- 컴포넌트가 내려받은 props가 변경되었을 때
- 부모 컴포넌트가 리렌더링 된 경우
아래와 같은 컴포넌트가 있다고 해보자.
const Test = ({ isActive }: PropsType) => {
const [text, setText] = useState<string>('');
const [count, setCount] = useState<Number>(0);
console.log('text', text);
console.log('count', count);
useEffect(() => {
console.log('useEffect!!');
setText('Hi');
setCount(10);
console.log('useEffect end');
}, [todos]);
return (
<Wrap>
{console.log('컴포넌트 안')}
...
이런 식으로 콘솔이 찍히게 된다.
왜 두 번씩 찍혔냐하면 잠깐 테스트를 위해 수정한 이 컴포넌트가 한 페이지 컴포넌트에서 두 번 쓰이고 있기 때문이다 😇
두 번 찍힌 것은 무시하고..

코드 최상단부터 차례로 콘솔을 찍고 있다.
위와 마찬가지로 상단 코드 -> return 문 내부 -> useEffect 순서로 찍히고 있다.
useEffect의 시작과 끝 콘솔이 차례로 찍히고 text와 count 콘솔이 다시 찍히는 것을 볼 수 있는데,
setState는 비동기 함수이기 때문에 마지막에 실행이 되고,
하나의 스코프 안에 여러 개 있다면 한 번에 같이 처리가 된다. (Batching이라고 한다)

즉 위에서는 setText와 setCount가 연달아 있기 때문에 한꺼번에 모아서 state를 변경한 후 리렌더링 한다.
리렌더링이 되었으니 다시 코드 상단부터 콘솔이 찍히는데, 변경된 state로 찍히는 것을 볼 수 있다.
어제의 코드는 무엇이 문제였나?
어제 작업했던 것은 푸터에서 카테고리 이름을 클릭했을 때,
페이지로 넘어가서 해당 카테고리의 탭을 바로 활성화 시켜줘야 하는 부분이었다.
아래는 기존의 코드.
const { state: categoryFromFooter } = useLocation();
// 푸터에서 클릭한 경우 카테고리 지정
useEffect(() => {
setCategory(categoryFromFooter);
}, [categoryFromFooter]);이 코드는 return문 이후에 실행되면서 category를 다시 설정했기 때문에,
만약 푸터에서 클릭해서 이 페이지로 넘어온게 아니었다면, 멀쩡히 지정되어 있던 category가 null 값으로 변경되며 기능이 동작하지 않는 문제가 있었다.
그래서 수정된 부분은 이렇다.
푸터에서 온 값이 있는 경우에만 setCategory를 하도록 변경되었다.categoryFromFooter 자체가 푸터에서 왔을 경우만 있기 때문에 다른 페이지에서 올 때는 모두 null이다.
const { state: categoryFromFooter } = useLocation();
// 푸터에서 클릭한 경우 카테고리 지정
useEffect(() => {
if (categoryFromFooter !== null) {
setCategory(categoryFromFooter);
}
}, [categoryFromFooter]);
useEffect의 실행 순서에 대해서 다시 한번 되짚으며 기본에 충실해야겠다는 생각이 든 하루!...
'📔 Studying > 💌 TIL' 카테고리의 다른 글
| [React] 파이어베이스 프로필 이미지 용량 최적화 (0) | 2023.02.27 |
|---|---|
| [React] React.memo, useMemo, useCallback (0) | 2023.02.24 |
| 마이페이지 버그, 정보 변경 확인 유효성 검사 🤔 (0) | 2023.02.21 |
| [React] React.lazy 와 Suspense (0) | 2023.02.20 |
| [React] 프로젝트 리스트 필터링 여정(2) - 3중 중첩 객체 (0) | 2023.02.17 |


Comment