
Today, What I learned?
지난 글이 길어져서 이어서 작성하는 프로젝트 리스트 필터링 여정~
오늘은 3중 중첩 객체의 값을 통해 프로젝트를 필터링하는 과정에 대해 기록한다.
여태껏.. 중첩 객체까진 겪어봤지만 3중으로 중첩된.. 그러니까 중첩의 중첩의 중첩 객체는 처음이라 삽질을 좀 했다.
그래도 Promise 배열보단 빨리 해결함 ㅎ
일단 최종본은 이렇다. 기쁜 마음으로 gif를 만들었다 ^^..

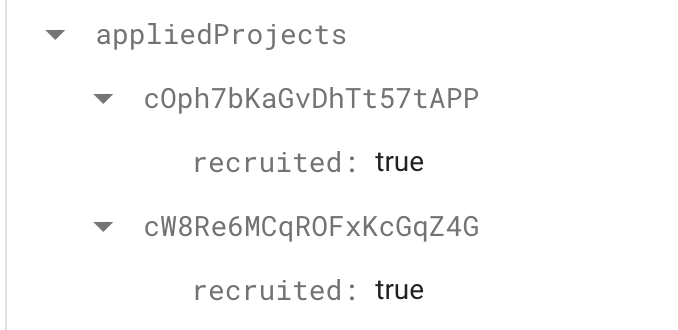
이 녀석은 3 중첩 객체


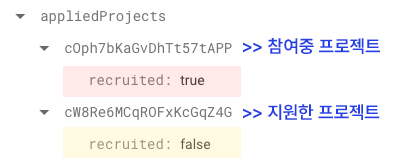
지원한, 참여한 프로젝트의 경우 프로젝트 아이디로 문서(객체)가 만들어지고, 그 안 객체의 recruited 라는 키값을 통해 판별된다.
아래처럼 true/false에 따라 갈린다.

appliedProjects라는 객체 안의 각 문서 아이디라는 객체 안의 recruited....
결국 저 가장 안쪽 객체의 true, false 값을 판별해서 문서 id를 배열로 만들어 반환해야 하는.. 그런 과정인 것이다.
Object.entries()
중첩객체까지는 반복문을 돌려봤기 때문에 Object.entries()를 이용해서 접근할 수 있었다.
const getFilteredPidList = (pidList: PidListProps, category: string) => {
const filteredPidList: string[] = [];
for (const [key, value] of Object.entries(pidList.appliedProjects)) {
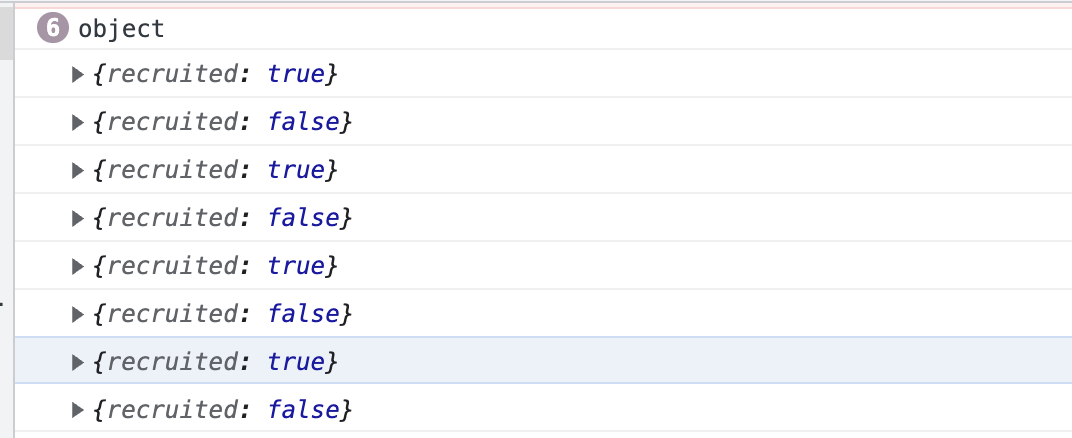
console.log(value);
...
}
return filteredPidList;
};
문제는 여기서 value가 또 객체라서 저 녀석을 통해 판별을 해야 하는데!.. value는 string이라고 타입스크립트가 계속 알려줬다 (흑흑)
value를 콘솔로 찍으면 객체인데 코드 상에서는 string 이겠다....

지금 글을 작성하다 mdn 문서를 보니 당연했다. 문자속성 [key, value] 쌍을 반환하니까 value는 일단 문자열로 인식되겠지..

최종 해결
그럼 value를 객체로 만들어야지 뭐.. Object()로 새로운 객체 안에 value를 넣어주었더니 recruited 값을 잘 판별할 수 있었다. 최종적으로 완성된 함수는 이렇다.
// 지원한 프로젝트이거나 참여한 프로젝트일 경우 appliedProjects 문서에서 pid 키값을 필터링 해서 꺼내기 위한 함수
const getFilteredPidList = (pidList: PidListProps, category: string) => {
const filteredPidList: string[] = [];
for (const [key, value] of Object.entries(pidList.appliedProjects)) {
if (category === 'appliedProjects') {
Object(value).recruited === false ? filteredPidList.push(key) : null;
} else {
Object(value).recruited === true ? filteredPidList.push(key) : null;
}
}
return filteredPidList;
};
이 함수를 통해 다시 프로젝트 문서 아이디 배열을 얻을 수 있었고 1번 글에서 만들어둔 함수로 값을 얻어올 수 있었다!~
다시 또 새롭게 배운 것이 많은 기능이었다.. 😂
참고
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Object/entries
'📔 Studying > 💌 TIL' 카테고리의 다른 글
| 마이페이지 버그, 정보 변경 확인 유효성 검사 🤔 (0) | 2023.02.21 |
|---|---|
| [React] React.lazy 와 Suspense (0) | 2023.02.20 |
| [React] 프로젝트 리스트 필터링 여정(1) - Promise.all (0) | 2023.02.16 |
| [React] 커스텀 모달 만들기 (0) | 2023.02.15 |
| [React] input type = 'radio', 'checkbox'의 상태관리 (0) | 2023.02.14 |


Comment