1. Today, What I learned?
2. 검색창 외부 클릭 감지
3. 한글, 영어에 따른 키워드 검색

1. Today, What I learned?
이번 프로젝트에서 검색기능을 구현했던 과정을 기록한다.
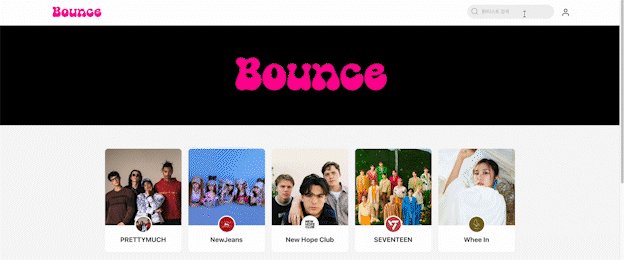
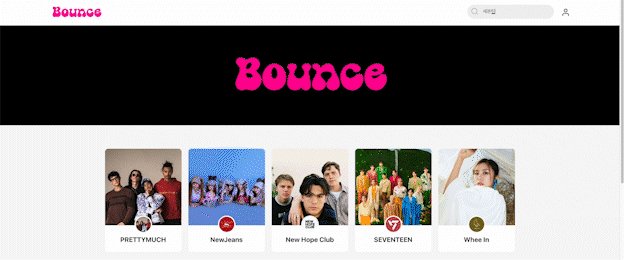
완성한 기능은 이렇다.
이미지가 너무 작지만!.. 한글, 영어 대문자, 소문자가 모두 검색이 가능하도록 구현했다.



검색기능을 구현하기 앞서서, 이번 프로젝트의 검색 기능은 앞서했던 프로젝트와는 조금 다른 성격의 검색 기능을 구현해 보기로 했다.
우리 프로젝트는 저 때 20명 정도의 아티스트 목록을 가지고 있었고, (며칠 사이 조금 더 늘었음)
어떤 단어와 일치하는 결과를 찾아내기 보다는,
해당 아티스트의 유튜브 목록 페이지로 바로 넘어가는 게 더 좋지 않을까? 싶어서 그렇게 해보기로!..
2. 검색창 외부 클릭 감지
이번에는 아이콘을 클릭했을 때 검색창이 나오는 UI를 구현해 보았다.
헤더 안의 다른 영역을 클릭하면 검색창이 닫히는데, 이 부분을 구현하는 것이 쉽지 않았다.

우선 헤더에서는 검색창으로 setState와 useRef의 ref를 props로 내려준다.
{isLoggedIn && (
<Icons>
{showSearchInput && (
<SearchInput
inputRef={searchInputRef}
setShowSearchInput={setShowSearchInput}
/>
)}
<SearchIcon onClick={() => setShowSearchInput(true)} />
...
</Icons>
)}클릭여부를 판단하는 함수는 아래 부분이다.
// 검색창 외부 클릭 여부 판단
const clickOutside = (e: any) => {
if (
searchInputRef.current &&
!searchInputRef.current.contains(e.target as Node)
) {
setShowSearchInput(false);
}
};ref.current에는 Input창에 해당하는 DOM 객체가 저장되어 있는데,ref의 current가 존재하면서 current가 현재의 event.target을 포함하고 있지 않을 때 = 즉, current와 이벤트 타겟의 DOM객체가 일치하지 않을 때 setState를 false로 바꾼다.
아래는 헤더의 다른 영역을 클릭했을 때의 콘솔이다. 이벤트 타겟에는 헤더가, current에는 Input창을 감싼 div가 담겨있다.

아무튼 이런 방식으로 바깥 영역을 클릭했을 때를 감지하여 컴포넌트 상태를 변경할 수 있다.
지금 코드의 한계가 있다면, 다른 헤더 영역을 눌렀을 때만 검색창이 닫힌다는 것이다. 헤더영역을 벗어나면 안 되는 점.. ㅠㅠ
3. 한글, 영어에 따른 키워드 검색


검색 기능을 구현하면서 먼저 든 생각은, 매번 검색할 때마다 파이어베이스에서 아티스트 리스트를 가져올 수 없으니 리덕스에 상태를 저장해서 가져다 써야겠다!.. 였다. 그래서 메인페이지에 접속할 때 리덕스에 리스트를 저장하도록 코드를 추가했다.
이어서 검색 키워드의 공백을 제거하고, 영문일 수도 있으니 소문자로 변환하는 함수를 통해서 키워드를 다듬었다.
// 단어 소문자 + 공백제거하는 함수
export const trimmingKeyword = (keyword: string) =>
keyword.toLowerCase().replace(/ /g, '');
한글일 경우와 알파벳일 경우에 따라서 검색해야 하는 대상이 달랐기 때문에 한글일 경우를 찾아내는 것이 필요했다!
export const krRegex = /[ㄱ-ㅎ|ㅏ-ㅣ|가-힣]/;
그래서 최종적으로 완성된 함수..
// 검색결과 submit 함수
const submitKeyword = async (e: FormEvent<HTMLFormElement>) => {
...
// 한글일 경우 nameKr에서, 영문일 경우 name에서 일치하는 데이터 찾기
if (krRegex.test(searchKeyword)) {
searchResult =
artists.find(
(artist) =>
trimmingKeyword(artist?.nameKr || '없음') === searchKeyword,
) ?? null;
} else {
searchResult =
artists.find(
(artist) => trimmingKeyword(artist?.name || '없음') === searchKeyword,
) ?? null;
}
...
setShowSearchInput(false);
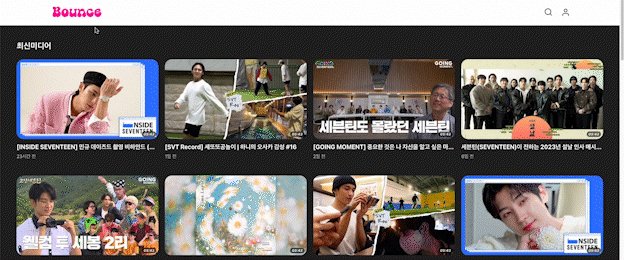
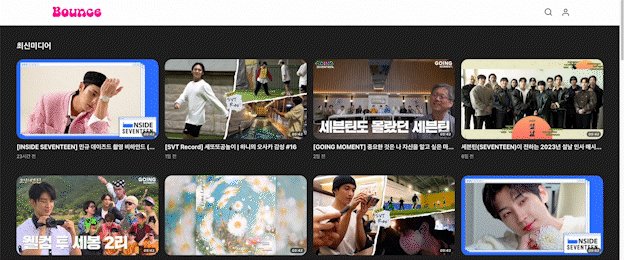
};검색결과가 있을 경우에는 params로 아티스트 정보 객체를 가지고 유튜브 영상 리스트를 보여주는 페이지로 이동하고,
없을 경우에는 에러 페이지로 이동하도록 구현했다.
이번에는 많은 고민을 하면서 검색기능을 구현해보았다.
특히 컴포넌트의 외부 클릭을 감지하는 것은 나중에 모달창을 구현할 때도 요긴하게 사용해 볼 수 있을 것 같다.
'📔 Studying > 💌 TIL' 카테고리의 다른 글
| [Next.js] Next.js의 SSG, ISR (0) | 2023.02.01 |
|---|---|
| [Next.js] Next.js 기본 개념 (0) | 2023.01.31 |
| [TypeScript] redux-toolkit과 redux-thunk 같이 사용하기 (0) | 2023.01.26 |
| [TypeScript] 리액트 파이어베이스 소셜 로그인 트위터 추가하기 (1) | 2023.01.25 |
| [TypeScript] 로그인 여부에 따른 헤더 변경에 대한 고찰 (0) | 2023.01.24 |


Comment