1. Today, What I learned?
2. 구현해야 하는 부분
3. 첫 시도
4. 두 번째 시도

1. Today, What I learned?
이번 프로젝트에서는 로그인 여부에 따라서 헤더를 다르게 노출해야 하는 기능이 있다.
이 부분의 로직을 어떻게 짤 것인 가에 대한 얕은 고찰...
2. 구현해야 하는 부분
로그인이 되어 있지 않다면 아래와 같이 로그인 버튼이 보이는 헤더를,

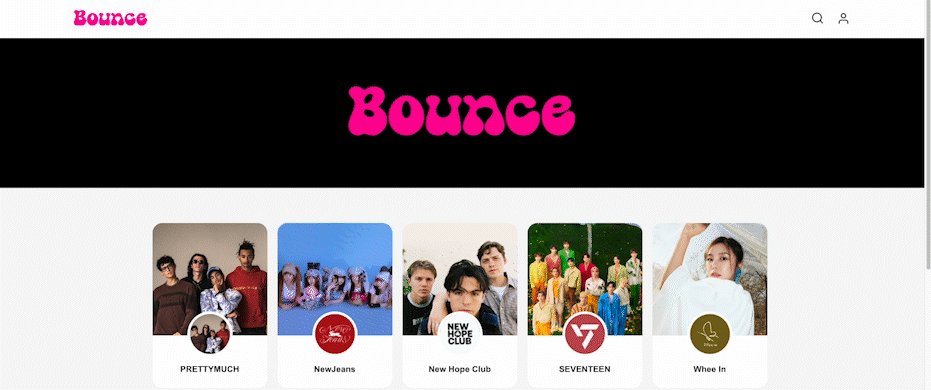
로그인이 되었다면 검색과 마이페이지로 들어갈 수 있는 아이콘이 있는 헤더를 보여주어야 한다.
참고로 우리 프로젝트에서는 파이어베이스를 통해 로그인이 이루어진다.

3. 첫 시도
처음에는 useState를 이용해서 isLoggedIn 이라는 boolean 값의 상태로 관리를 하려고 했다.
const [isLoggedIn, setIsLoggedIn] = useState<boolean>(false);
...
useEffect(()=>{
authService.onAuthStateChanged((user) => {
if (user) {
setIsLoggedIn(true);
} else {
setIsLoggedIn(false);
}
});
},[]);
...
{/* 비 로그인 시 */}
{!isLoggedIn && (
<Button type="button" onClick={goToLogin}>
로그인
</Button>
)}
{/* 로그인 시 */}
{isLoggedIn && (
<Icons>
<SearchIcon />
<Link to={'/mypage'}>
<UserIcon />
</Link>
</Icons>근데 처음엔 false가 기본이다보니 로그인이 되어있더라도 로그인 버튼이 몇 초 보였다가 아이콘으로 변경되는 현상이 있어서 보류...
4. 두 번째 시도
일단 현재 수정안인데, 상태를 이용하지 않고 바로 currentUser가 있는 지를 파악해서 렌더링 하는 것이다.
{/* 비 로그인 시 */}
{!authService?.currentUser && (
<Button type="button" onClick={goToLogin}>
로그인
</Button>
)}
{/* 로그인 시 */}
{authService?.currentUser && (
<Icons>
<SearchIcon />
<Link to={'/mypage'}>
<UserIcon />
</Link>
</Icons>일단 리액트는 기본이 SPA니까 페이지 이동 시에 늦춰지는 것 없이 바로바로 헤더가 렌더링 되긴 한다.
문제는 새로고침 했을 경우 로그인 버튼 헤더가 나온다는 것!..
(다른 페이지로 가면 다시 로그인 상태로 나오긴 한다)

결론적으로 새로고침 했을 경우의 로그인 상태 유지가 필요한 건데, 일단 로그인할 경우 세션스토리지에 저장되는 부분의 코드는 넣어두었다.
setPersistence(authService, browserSessionPersistence)
.then(() =>
signInWithEmailAndPassword(authService, auth.email, auth.password),
)
.then(() => {
... 
세션스토리지에 저장한 것을 이용해서 apiKey를 리덕스에 저장한다던가.. 이런 시도를 해볼 생각이다.
아직 완전히 끝난 게 아님!..
++++
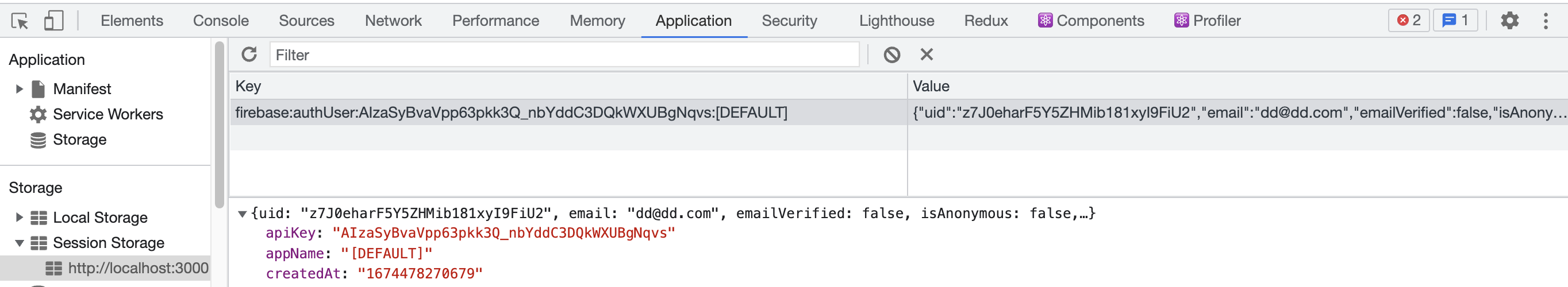
바로 다음 날.. 세션스토리지에 저장한 값으로 새로고침 현상을 해결했다!
세션스토리지 쓰는 값이 이 정보밖에 없기 때문에 key(0) 이라는 인덱스로 지정해 줬지만, 파이어베이스 apikey를 넣어서firebase:authUser:파이어베이스 API key:[DEFAULT] 라는 값으로 키를 지정해서 가져올 수도 있다.
// 로그인 확인을 위한 세션스토리지 키 확인
const isLoggedIn = sessionStorage.key(0);
아무튼 세션 스토리지에 저장이 되어있느냐에 따라 헤더 아이콘 부분을 렌더링 해준다.
{/* 비 로그인 시 */}
{!isLoggedIn && (
<Button type="button" onClick={goToLogin}>
로그인
</Button>
)}
{/* 로그인 시 */}
{isLoggedIn && (
<Icons>
<SearchIcon />
<Link to={'/mypage'}>
<UserIcon />
</Link>
</Icons>
)}
...
이제 새로고침 해도 헤더 부분이 잘 유지되는 것을 볼 수 있다.

'📔 Studying > 💌 TIL' 카테고리의 다른 글
| [TypeScript] redux-toolkit과 redux-thunk 같이 사용하기 (0) | 2023.01.26 |
|---|---|
| [TypeScript] 리액트 파이어베이스 소셜 로그인 트위터 추가하기 (1) | 2023.01.25 |
| [TypeScript] 리액트 타입스크립트로 프로젝트 시작하기 (0) | 2023.01.20 |
| [TypeScript] 타입스크립트 헷갈리는 개념 정리 (0) | 2023.01.19 |
| Redux-toolkit 투두리스트를 TS로 마이그레이션하며 발생한 오류모음 (2) (0) | 2023.01.18 |


Comment