
두 번째 투두 리스트
react-router-dom, styled-components와 redux에 대해 좀 더 공부한 후에 기초 투두 리스트를 업그레이드해서 다시 한번 만들어보는 시간을 가졌다. 투두 리스트를 만들며 UI/UX 적으로나, 기술적으로 고민했던 부분들과 깨달은 점.. 같은 것들을 회고해보려 한다.
완성된 투두리스트를 배포한 링크는 아래!
https://todolist-redux-theta.vercel.app/
React App
todolist-redux-theta.vercel.app
UI/UX
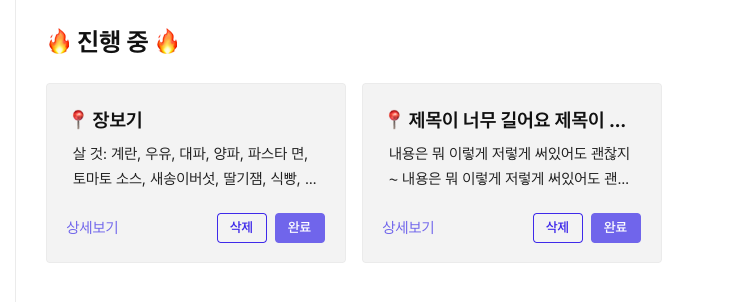
지난번에 만들 때는 꽤 자유분방하게 만들어봤으니 이번에는 요구되는 틀을 유지하되 사용자의 편의를 생각해서 레이아웃을 짜보았다.
투두 하단부의 버튼은 우선순위를 따졌을 때, 유저 입장에서는 '완료'가 가장 순위가 높다고 생각하여 배경색을 주었고,
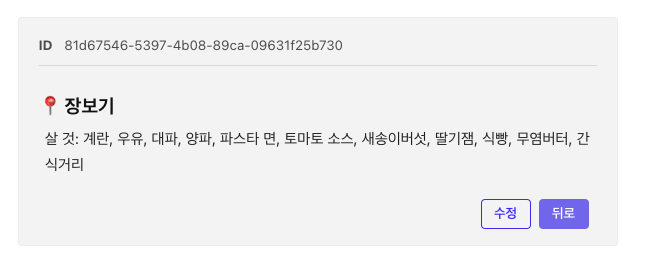
제목이나 내용 부분이 너무 길어 흘러넘치는 경우 말줄임표를 넣어주도록 했다.

Styled-components
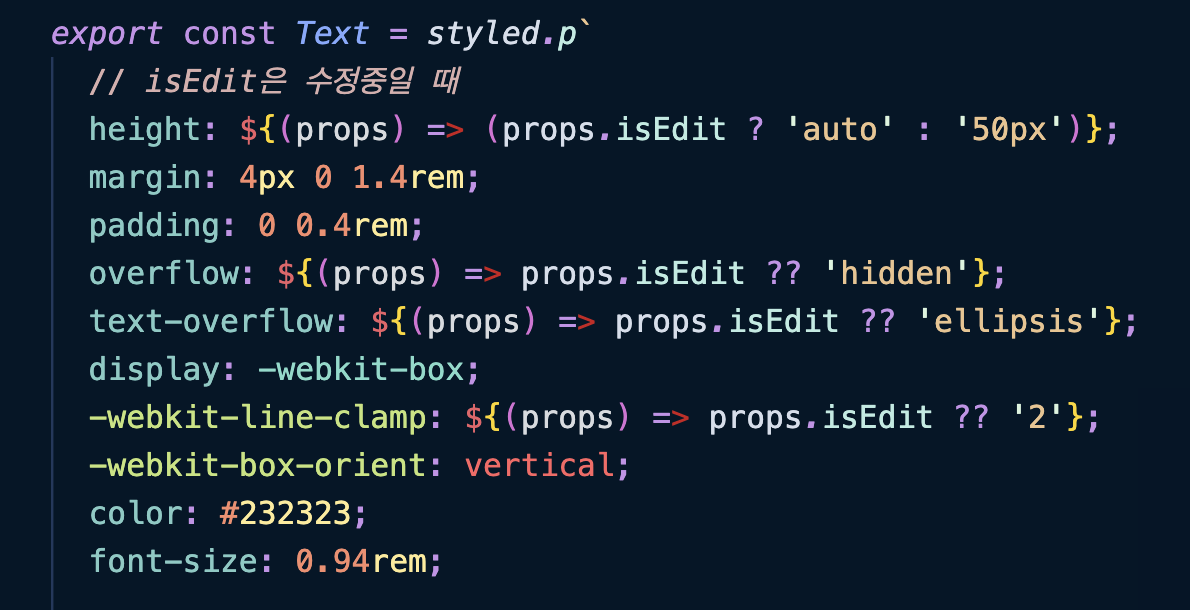
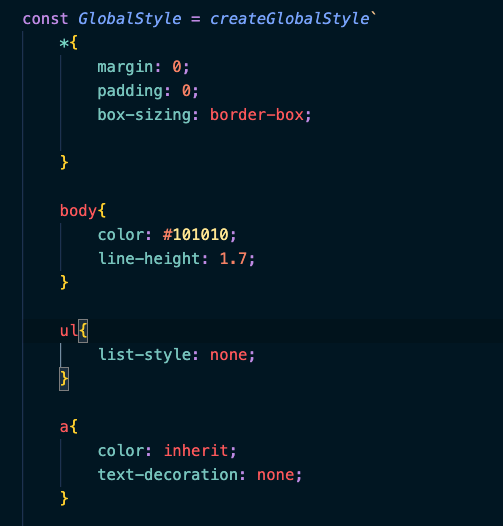
styled-components의 props를 이용한 조건부 스타일링을 처음 시도해보았고, createGlobalStyle 함수를 통해 전역 스타일을 적용해보았다. 프로젝트 때도 충분히 활용할 수 있을 것 같다. 🙌


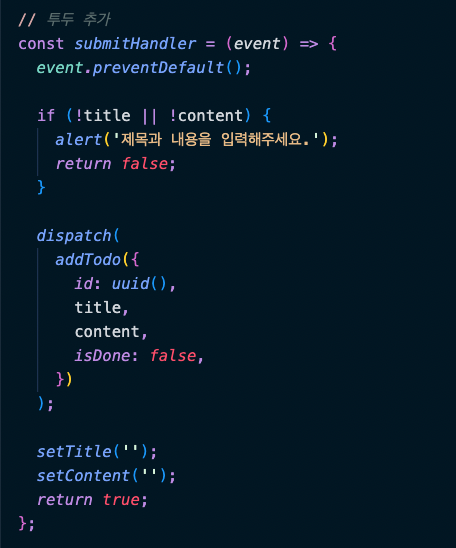
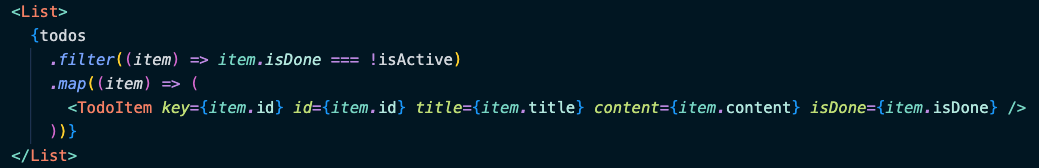
map 메서드에 고유 key값 매핑

index나 todo의 length를 key로 매핑했을 때, 투두를 삭제되고 다시 추가하는 경우 key가 꼬일 수 있다.
고유 key를 매핑해주기 위한 방법은 여러 가지가 있지만, 이번에 uuid라는 라이브러리를 알게 되어 사용해 보았다.


uuid는 위와 같이 8-4-4-4-12 형식으로 표현되는 유일 식별자이다.
이를 이용해서 투두가 삭제되어도 key에 영향이 가지 않도록 했다.
Button 컴포넌트의 조건부 스타일링과 실행 함수 할당하기


삭제, 완료, 취소 등에 쓰인 Button 컴포넌트는 각각의 투두에 해당하는 TodoItem 컴포넌트만큼 많이 사용되고 있는 컴포넌트다.
Button 컴포넌트에서 고민했던 것은 크게 두 가지다. 조건부 스타일링과 경우에 따라 함수 실행하기.
이를 위해서 props로 type이라는 값을 전달하기로 했다.
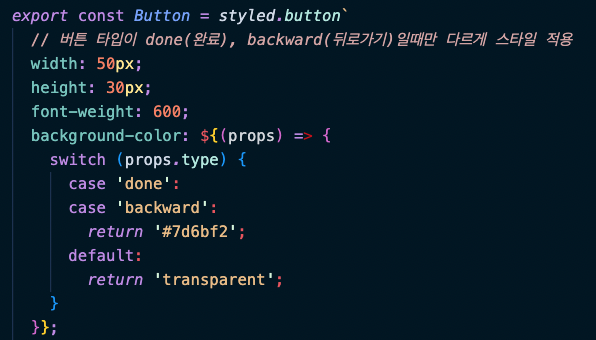
아래는 props의 값을 조건부 스타일링에 이용한 코드 일부.

조건부 스타일링을 위해 각각 클래스를 넣어줄 수도 있겠지만, styled-components의 특성을 살려 props를 이용했다.
props로 넘기는 값 중 type에 따라 다른 배경색, 테두리 색, 폰트 색상 등을 스타일링할 수 있도록 했다.
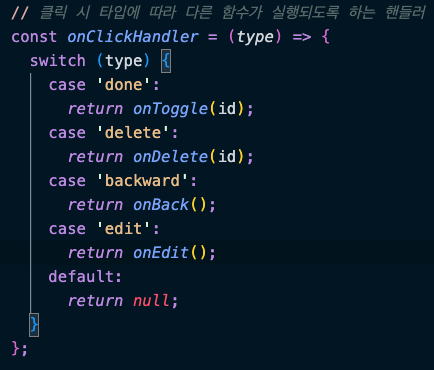
두 번째로 버튼 클릭 시 실행되는 함수를 결정하기.

타입에 따라서 다른 함수를 리턴하도록 했다.
이 부분을 진행하며 삽질을 좀 했는데, 관련된 내용은 아래에서 더 자세히 볼 수 있다. 😇
React onClick에 함수 넘길 때의 매개변수 처리
Today, What I learned? redux와 styled-components, react-router-dom을 이용해서 좀 더 업그레이드된 투두 리스트를 만드는 중!.. 이전보다 컴포넌트를 좀 더 세분화 하다보니 버튼 컴포넌트도 분리하게 되었다.
i-ten.tistory.com
이번 투두 리스트를 만들면서 우선 state, props와 좀 더 가까워지게 된 것 같다.
styled-components 맛보기만 했었는데 적극적으로 활용해볼 수 있을 것 같고, 또 리덕스를 다루는 것도 조금은 익숙해지는 시간이었다. 👏
'📔 Studying > 💌 TIL' 카테고리의 다른 글
| fetch와 Axios 비교 (0) | 2022.12.19 |
|---|---|
| 투두 리스트 리팩토링 (2) | 2022.12.16 |
| React onClick에 함수 넘길 때의 매개변수 처리 (1) | 2022.12.13 |
| React 투두리스트 만들기 (1) | 2022.12.06 |
| JS 파이어베이스 DB 데이터 count 집계해서 불러오기 (1) | 2022.11.24 |


Comment