
Today, What I learned?
어느덧 프로젝트가 중후반 정도 왔다. 😇
나의 담당 기능을 얼추 마무리 한 날!...
오늘은 파이어베이스의 DB에서 데이터를 집계해주는 함수에 대해서 정리해보려 한다.
삽질을 꽤 많이 하기도 함 ㅎ (2시간가량..)
getCountFromServer
getCountFromServer 라는 파이어베이스 API가 있다.
이 메서드는 스냅샷을 찍어서 데이터의 개수를 가져올 수 있는 함수이고, 현재 백엔드 서버에서 직접적인 응답을 통해서만 동작하는 함수다.
아래와 같은 방식으로 구동한다.
const coll = collection(db, "cities");
const query_ = query(coll, where('state', '==', 'CA'));
const snapshot = await getCountFromServer(query_);
console.log('count: ', snapshot.data().count);
자세한 내용은 아래 문서에서 확인 가능.
https://firebase.google.com/docs/firestore/query-data/aggregation-queries?hl=ko
집계 쿼리로 문서 계산 | Firestore | Firebase
Firebase Summit에서 발표된 모든 내용을 살펴보고 Firebase로 앱을 빠르게 개발하고 안심하고 앱을 실행하는 방법을 알아보세요. 자세히 알아보기 이 페이지는 Cloud Translation API를 통해 번역되었습니
firebase.google.com
삽질 과정
내가 구현하고자 했던 기능은 인기 브랜드를 등수화 하는 기능이다.
리뷰수를 통해서 1~5위를 추려내기로 했기 때문에 먼저 브랜드별 리뷰수를 알아야 했다.
다른 DB였다면 join 같은 연산으로 쉽게 추려냈겠지만 파이어베이스 DB에는 그런 거 없다.. 😂
(혹시 있다면 댓글 바랍니다..)
그래서 내가 생각한 로직은 이랬다.
- 브랜드 리스트를 DB로부터 가져오기 (이미 있는 로직이라 따로 리팩토링해서 함수 분리하기)
- 모든 브랜드별 리뷰 개수를 getCountFromServer로 가져와서 별도로 저장.
- sort로 내림차순 정렬하기
- 다른 데이터 가져오듯 렌더링
이제 별도로 저장하는 과정이 잘 이루어졌다고 생각했으나..?
어째서인지 정렬도 렌더링도 안 되는 현상이 발생했다.
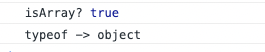
우선 내가 제대로 잘 담았는지.. 얘가 배열이 맞는지도 확인하고..
자바스크립트는 배열도 넓은 의미에서 객체이기 때문에 isArray 로 확인하는 게 확실하다는 것을 알게 되었다..


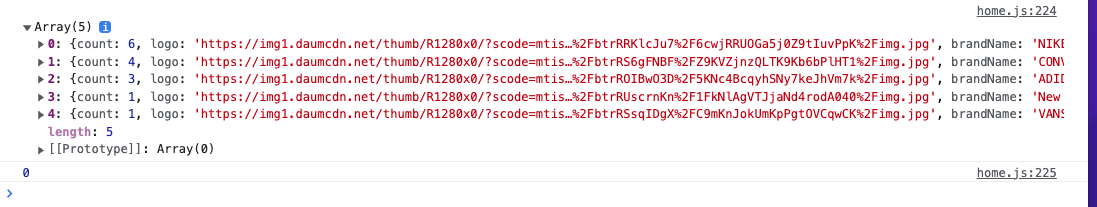
그래서 콘솔로 찍어보니 분명 배열이 담겼는데? 길이가 0인 상황....


배열에 따로 저장이 되지 않았다는 것인데 ~~
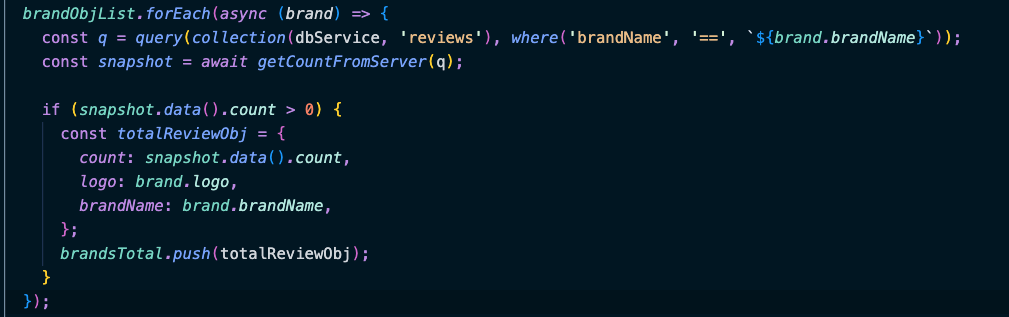
일단 나는 그간 데이터를 가져왔을 때의 방식과 같이 계속 써왔던 forEach로 시도해보고 있었다.

forEach 메서드로 시도하다 보니 getCountFromServer 는 await가 필요한 부분이었기 때문에 async로 감쌀 수밖에 없었다.
아마 이 부분에서 forEach문 바깥의 코드들이 먼저 실행되어버린 게 아닐까.. 하고 추정하고 있다.
((여기까지 깨닫는데 두 시간 걸렸다))
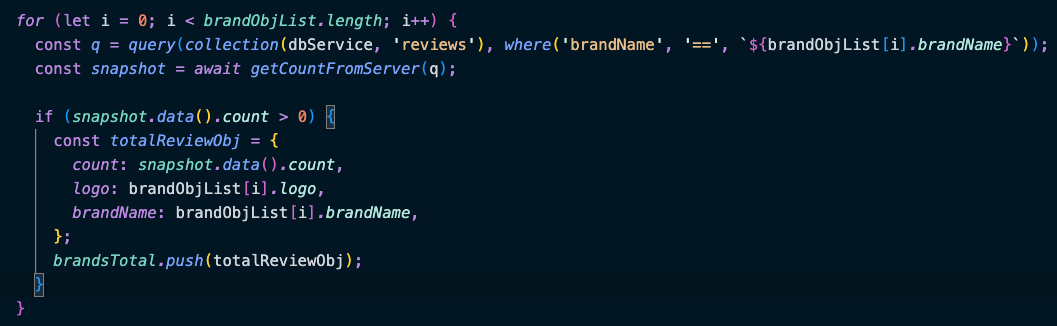
그럼 메서드 안 쓰고 정석대로 가면 되지! 싶어서 for문으로 바꾼 후..


바라던 대로 정상 동작했다. 👏 야호.
내일은 프로젝트 갈무리를 좀 할 수 있길 희망하며 파이팅.. 😂
'📔 Studying > 💌 TIL' 카테고리의 다른 글
| React onClick에 함수 넘길 때의 매개변수 처리 (1) | 2022.12.13 |
|---|---|
| React 투두리스트 만들기 (1) | 2022.12.06 |
| JS 파이어베이스에서 실시간으로 DB 반영하기 (0) | 2022.11.23 |
| JS SPA식으로 이벤트 함수 만들기 (0) | 2022.11.21 |
| 프로세스와 스레드 (0) | 2022.11.18 |


Comment