
console.
자바스크립트를 이용해서 코드를 작성할 때, 콘솔을 통해서 값을 확인하는 일이 많다.
아마 콘솔에서 제일 많이 사용하는 메서드는 console.log 일 것이다!
그 외 현재 자주 사용하는 메서드가 있다면 가끔 객체 내부 구조를 파악하기 위해 사용하는 console.dir 와
로그를 다 지워버리는 console.clear() 정도?..
내가 얕게 알고 있었던 console 객체의 몇몇 메서드들 이외에도 다양한 메서드들이 있다는 것을
이번 챌린지를 통해 알게되어 한번 정리해보려 한다.
console.log
가장 많이 사용하는, 로그를 찍는 메서드다.
여러 개를 출력할 수도 있고, C언어의 printf처럼 입력한 문자를 치환하여 사용할 수도 있다!
하지만 우리에겐 더 익숙한 템플릿 스트링 ${string}이 있으니 사용할 일이 드물 것 같다.
console.log('hello');
console.log('hello', 'javascript');
console.log('just %s string!', '💩');
console.log('3 4 %d 6', '5');
로그에도 HTML 태그에 인라인 스타일을 넣는 것 처럼 css의 스타일을 적용해볼 수도 있다.
console.log('%c Great Text!', 'font-size:30px; background-color: dodgerblue');
console.warn, error, info
그 외 정보창을 다른 디자인으로 표현할 수 있는 세 가지 메서드.
메세지를 출력하는 것은 동일하지만 상태 디자인이 다르다.
info는 이전과 다르게 디자인이 log과 같아진 것 같다. 🤔
console.warn('NOOOoooo');
console.error('ERROR!');
console.info('Crocodiles eat 3-4 people per year!');
console.assert
assert 메서드는 앞서 입력한 조건이 거짓인 경우에만 에러 메세지를 콘솔에 출력한다.
const p = document.querySelector('p');
console.assert(p.classList.contains('is-active'), 'That is wrong!!!');
console.clear
그간의 콘솔들을 모두 지워버리는 메서드.
수 많은 로그를 찍었을 때 깔끔하게 밀어버릴 수 있다.
console.clear();
console.dir
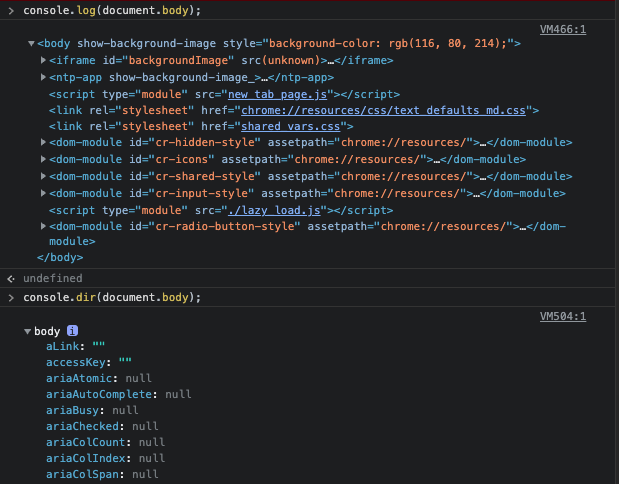
dir 메서드는 객체의 구조를 파악할 때 유용하다.
console.log 가 객체를 HTML 트리구조로 보여준다면, console.dir은 json 형태의 트리구조로 보여준다는 차이가 있다.
console.log(document.body);
console.dir(document.body);
console.groupCollapsed, console.groupEnd
이 메서드들을 사용하면 콘솔을 그룹으로 묶을 수 있다.
groupCollapsed 메서드와 groupEnd 메서드 사이에 있는 로그들을 그룹으로 묶는다.
const dogs = [
{ name: 'Snickers', age: 2 },
{ name: 'hugo', age: 8 },
];
dogs.forEach((dog) => {
console.groupCollapsed(`${dog.name}`);
console.log(`Hello, I'm ${dog.name}`);
console.log(`${dog.name} is ${dog.age} years old`);
console.log(`${dog.name} is ${dog.age * 7} dog years old`);
console.groupEnd(`${dog.name}`);
});
console.count, console.countReset
지정한 라벨에 대하여 카운트하는 메서드. countReset 메서드로 초기화 할 수 있다.
console.count('num');
console.count('num');
console.count('num');
console.countReset();
console.count('num');
console.time, console.timeEnd
타이머를 동작하고 멈추는 메서드들. 코드를 수행하는데 시간이 얼마나 소요되었는지 알 수 있다.
서버에서 데이터를 가져오는데 얼마나 걸렸는지도 확인할 수 있을 것 같다.
console.time('fetching data');
fetch('https://주소')
.then((data) => data.json())
.then((data) => {
console.timeEnd('fetching data');
console.log(data);
});
여기까지 console 객체의 다양한 메서드들에 대해서 간략하게 정리해보았다.
count나 time 같은 메서드들이 개인적으로 새롭게 다가왔다.
코딩하며 종종 유용하게 사용할 수 있을 듯 하다! 🙂
'📔 Studying > JavaScript' 카테고리의 다른 글
| [JavaScript] This에 대한 얕은 탐구 (0) | 2022.07.15 |
|---|---|
| [JavaScript] 다른 요소 클래스 모두 지우기 (0) | 2022.06.22 |
| [JavaScript] classList 프로퍼티 (0) | 2022.06.06 |
| JavaScript 30 Days Challenge - Clock (0) | 2022.05.26 |
| [JavaScript] 이벤트 전파 bubbling, capturing (3) | 2022.04.28 |


Comment