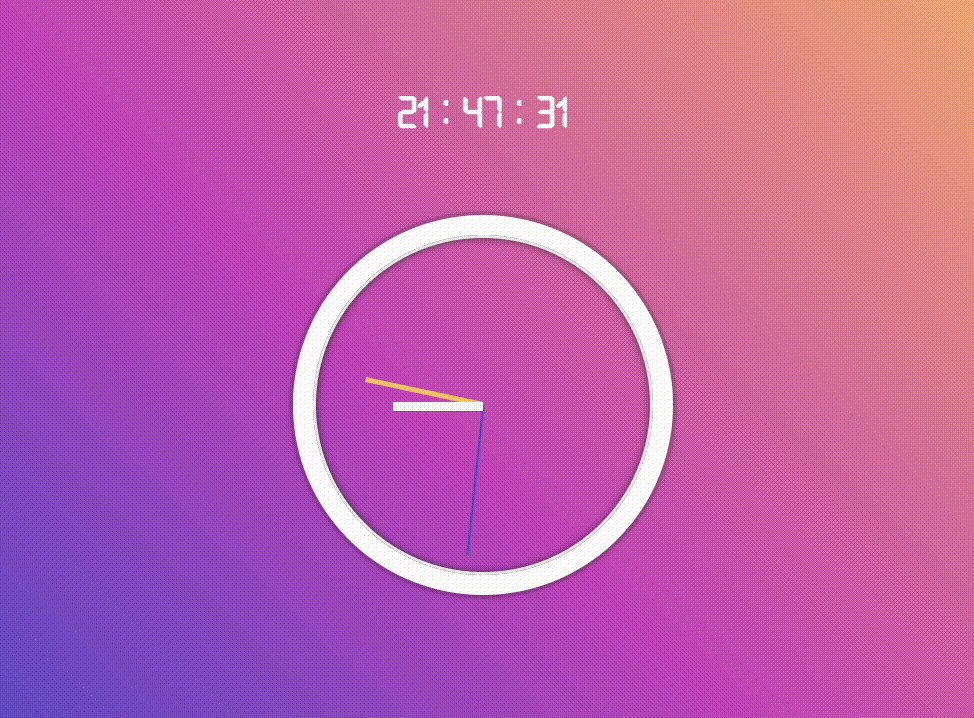
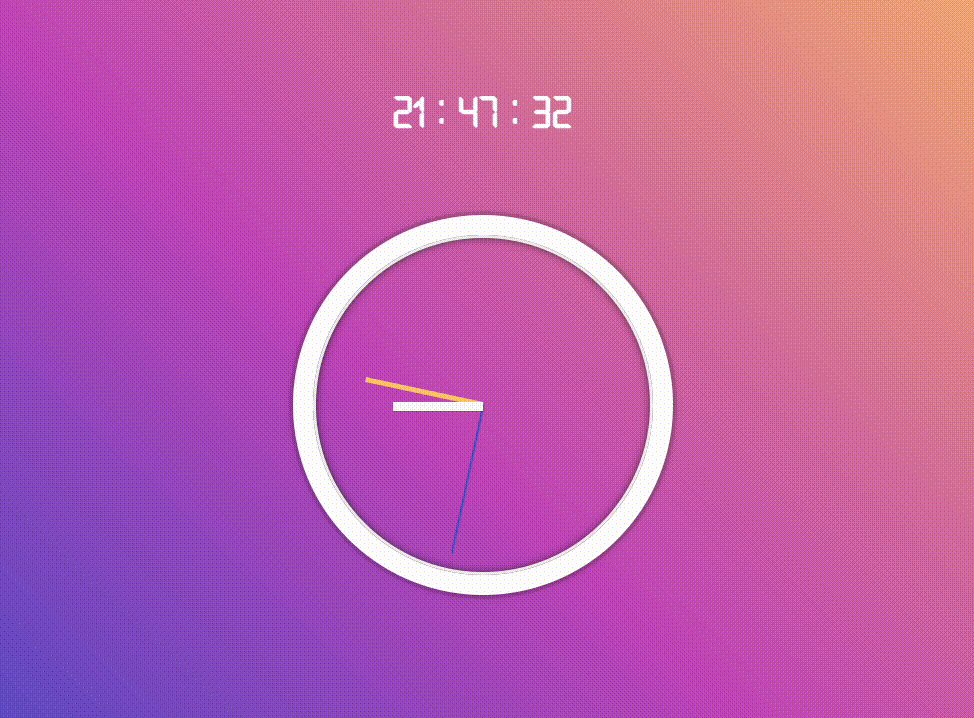
자바스크립트 만으로 아날로그 시계 만들어보기를 진행했다.
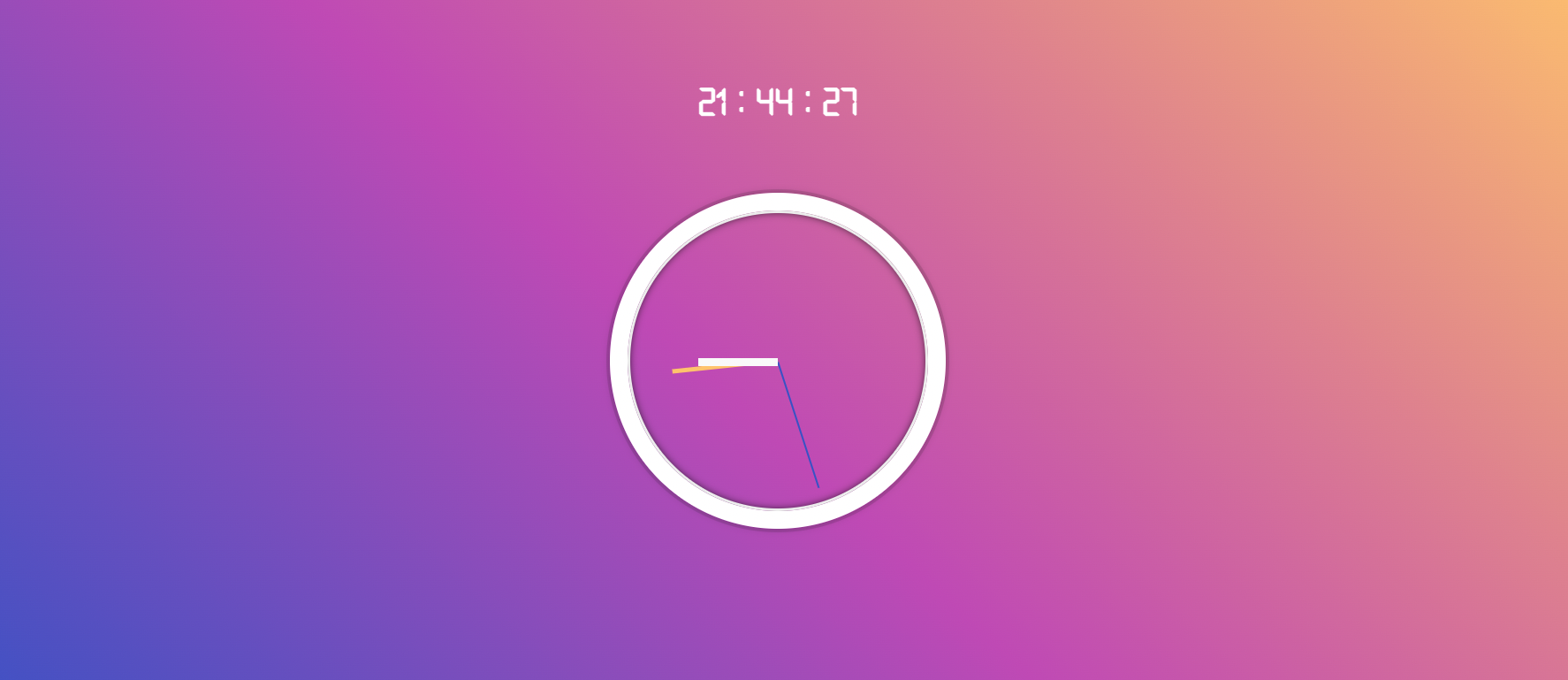
먼저 아날로그 시계를 만든 뒤 따로 디지털 시계도 추가해줬다.
알게 된 점
- CSS의 속성 중 transform-origin 으로 transform의 기준점을 잡을 수 있다.
- 침을 조절하는 각도를 지정하는 방식은 여러가지.
첫 번째 이슈
처음에 12시 방향으로 모든 침을 고정시키기 위해 rotate를 90도로 설정해주었더니,
12시 방향에 도착할 때 마다 transform이 요란하게 움직였다가 다시 돌아오는 것을 볼 수 있었다.
(너무 빨라서 캡쳐 불가능..)

이건 아마 444도 까지 늘어났다가 급격하게 90도로 변경되며 생기는 문제같았다.
그래서 아래 같은 방식으로 모든 침이 12시 방향에 도달했을 때 transition 속도를 잠시 조정해주는 것으로 해결.
if (seconds === 0) {
secondHand.style.transitionDuration = '0s';
}
두 번째 이슈

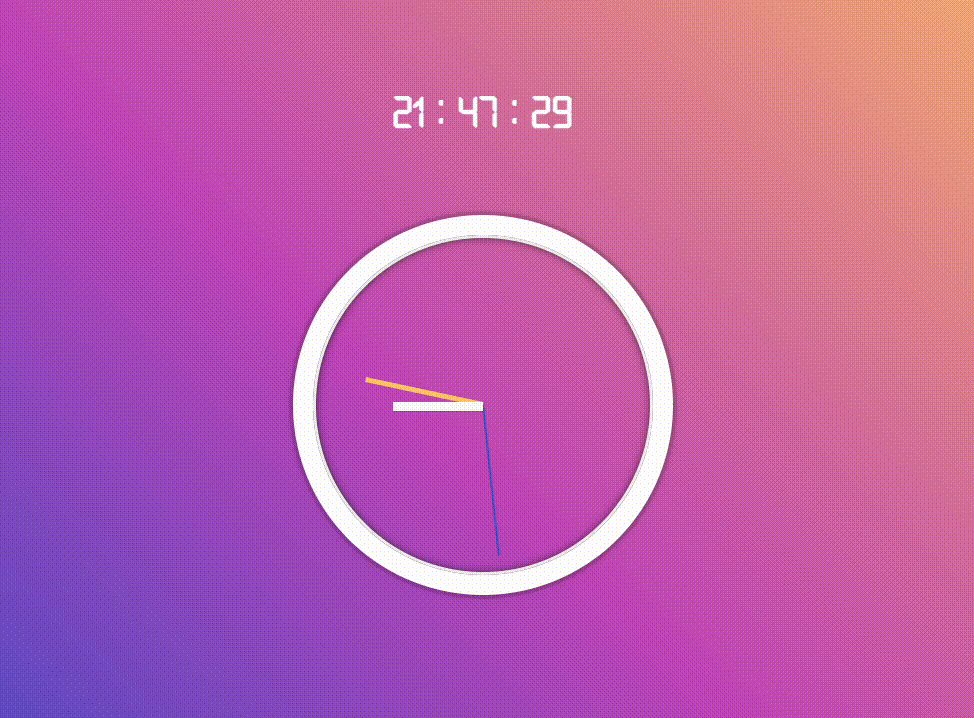
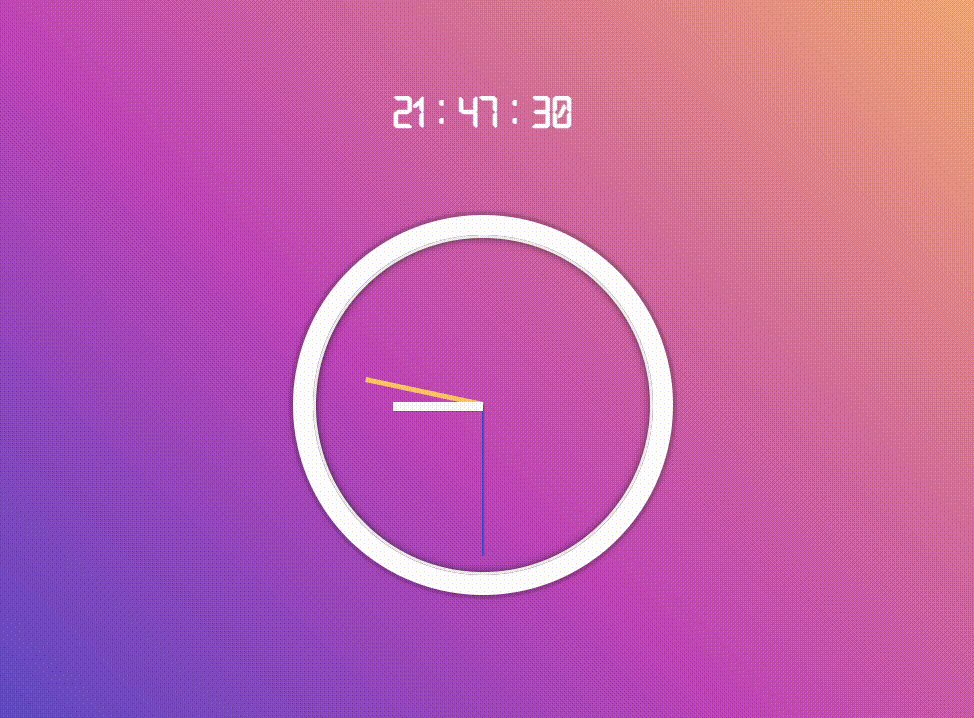
디지털 시계에 멋진 폰트를 적용했으나 치명적인 단점을 발견했다.
gif 변환이 잘못된건지 매우 느려서 당황스럽지만...
초가 카운트 될 때마다 숫자가 좌우로 움직이는 것을 볼 수 있다.
심히 거슬린다...
찾다보니 이것은 이 폰트가 가변폰트이다 보니 발생한 문제로 코드로 손 쓸 수 있는 방법을 찾지 못했다.
그래서 가장 간단한 해결책인 폰트를 변경하기로 결정!..
각 문자의 폭이 일정한 monospace 계열 폰트로 변경해주었다.
자간도 좀 수정해주니 편안해졌다. 👏

간단한 시계 만들기였다.
동작하는 모습은 아래에서 확인 가능하다.
https://yujleee.github.io/jsChallenge30/02-Clock/index.html
Clock
yujleee.github.io
'📔 Studying > JavaScript' 카테고리의 다른 글
| JavaScript 30 Challeneges - Console Tricks (0) | 2022.06.10 |
|---|---|
| [JavaScript] classList 프로퍼티 (0) | 2022.06.06 |
| [JavaScript] 이벤트 전파 bubbling, capturing (3) | 2022.04.28 |
| [JavaScript] 프로미스에 대해 알아보자 Promise (3) | 2022.04.27 |
| [JavaScript] Fetch API 사용해보기 (JSONplaceholder) (3) | 2022.04.26 |


Comment