1. Today, What I learned?
2. 원인 파악
3. 제어 컴포넌트 vs 비제어 컴포넌트
3.1. 제어 컴포넌트
3.2. 비제어 컴포넌트
3.3. 참고

1. Today, What I learned?
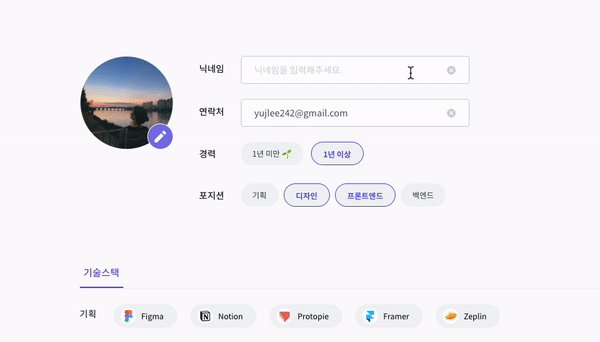
주말쯤에 디자인 수정사항을 반영했던 추가 기능인 인풋 태그 클리어 버튼이 제대로 동작하지 않는 이슈..
버그를 해결하다가 제어 컴포넌트와 비제어 컴포넌트에 대해서도 찾게 되어서 한 번 정리해 본다.
2. 원인 파악
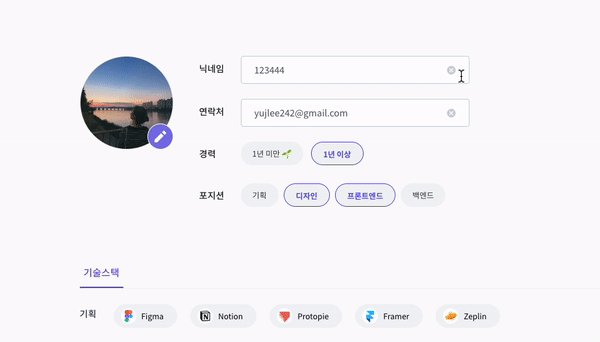
일단 처음은 동작이 잘 되는데, 한 번 지우고 난 뒤부터 제대로 동작이 되지 않았다.

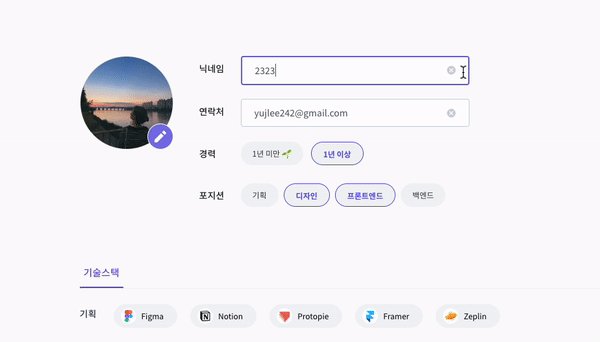
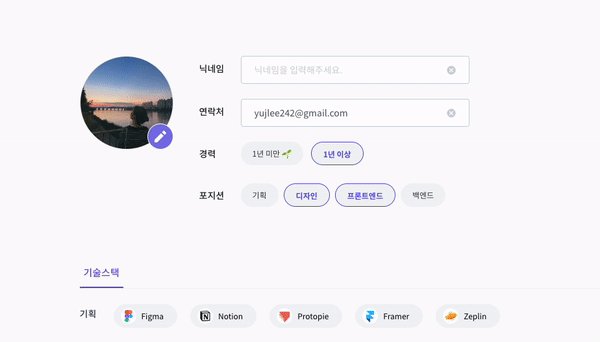
그래서 로그를 찍어보니.. state는 변경이 잘 되었지만 input창에 비어버린 값이 다시 반영이 안 되고 있는 상태..
input 태그에 state의 값이 즉각적으로 반영이 되지 않고 있다는 것을 확인했다.
원인은 바로 defaultValue !..

마이페이지는 대체로 수정하는 영역이기 때문에 무의식적으로 value 대신 defaultValue를 추가했던 것 같다. (기본값이 존재하니까)
관련해서 서치 하다가 제어 컴포넌트(Controlled component)와 비제어 컴포넌트(Uncontrolled component)에 대한 글을 보게 되었다. 초면인 용어다... 👀
3. 제어 컴포넌트 vs 비제어 컴포넌트
3.1. 제어 컴포넌트
리액트 공식 문서에 따르면 이렇다.
<input>, <textarea> 등의 폼 엘리먼트는 사용자의 입력을 기반으로 태그 자신의 state를 관리한다.
리액트 컴포넌트는 폼에 발생하는 사용자 입력값을 제어할 수 있다. 이런 방식의 폼 엘리먼트를 제어 컴포넌트라고 한다.
위의 말을 좀 풀어쓰면, 보통 input 태그에는 onChange 이벤트 핸들러가 달려있다.
- 사용자가 태그에 값을 입력한다
- 입력할 때마다 onChange 이벤트 핸들러 동작 > setState를 통해 state 값을 변경한다.
- 변경된 state 값을 태그의 value 값에 할당
const [email, setEmail] = useState<string>('');
const changeEmail = (event: ChangeEvent<HTMLInputElement\>) => {
setEmail(event.target.value);
};
<\CustomInput
id="email"
labelText="이메일"
placeholder="이메일을 입력해주세요."
value={email} // <<<<
onChange={changeEmail} // <<<<
/>이렇게 폼 태그가 컴포넌트의 제어를 받기 때문에 제어 컴포넌트.
3.2. 비제어 컴포넌트
비제어 컴포넌트는 리액트 컴포넌트가 아닌, DOM 자체에서 폼 데이터가 다루어진다.
state에 대한 이벤트 핸들러 대신에 useRef훅을 이용해서 DOM에서 폼 값을 직접 가져오는 방식!
const emailRef = useRef<HTMLInputElement | null\>(null);
const handleSubmit = () => {
const name = emailRef.current.value;
};
return(
<form onSubmit={handleSubmit}>
<input
type="text"
ref={inputRef}
/>
<button>입력</button>
</form>
); - 사용자가 태그에 값을 입력
- 버튼을 누르면 ref를 통해 값을 얻음
동작과정을 보면 컴포넌트의 제어를 받지 않는다.
비제어 컴포넌트에 대해서 공식문서의 내용을 그대로 들고 왔다.
React 렌더링 생명주기에서 폼 엘리먼트의 value 어트리뷰트는 DOM의 value를 대체합니다. 비제어 컴포넌트를 사용하면 React 초깃값을 지정하지만, 그 이후의 업데이트는 제어하지 않는 것이 좋습니다. 이러한 경우에 value 어트리뷰트 대신 defaultValue를 지정할 수 있습니다. 컴포넌트가 마운트 된 후에 defaultValue 어트리뷰트를 변경해도 DOM의 값이 업데이트되지 않습니다.
가장 마지막 내용이 바로 기존 코드에서 value값이 업데이트되지 않았던 이유!..
나는 실시간으로 값이 필요하니 매번 재렌더링이 되는 제어 컴포넌트 방식으로 폼이 관리되어야 했다..
비제어 컴포넌트에 해당하는 defaultValue 라는 속성값이 적합하지 않았던 것이다!
그래서 value로 변경해 주었더니 아주 잘 동작하는 것을 볼 수 있었다.

의도치 않게 생각보다 많은 것을 알게 된 버그였다..! 👍
3.3. 참고
https://ko.reactjs.org/docs/uncontrolled-components.html
비제어 컴포넌트 – React
A JavaScript library for building user interfaces
ko.reactjs.org
[React] input요소에 value와 defaultValue의 차이점
https://reactjs-kr.firebaseapp.com/docs/uncontrolled-components.htmlhttps://blog.logrocket.com/controlled-vs-uncontrolled-components-in-reac
velog.io
'📔 Studying > 💌 TIL' 카테고리의 다른 글
| [React] 새로고침 시 좋아요 유지하기 (0) | 2023.03.09 |
|---|---|
| [React+typescript] 카카오톡 공유기능 추가하기 (2) | 2023.03.07 |
| [React] React-query의 staleTime, cacheTime, invalidateQueries (0) | 2023.03.03 |
| [React] React.memo로 최적화하기 (0) | 2023.03.02 |
| [React] 이미지 태그 동적 경로 추가 src require (0) | 2023.02.28 |


Comment