728x90

어떤 에러?
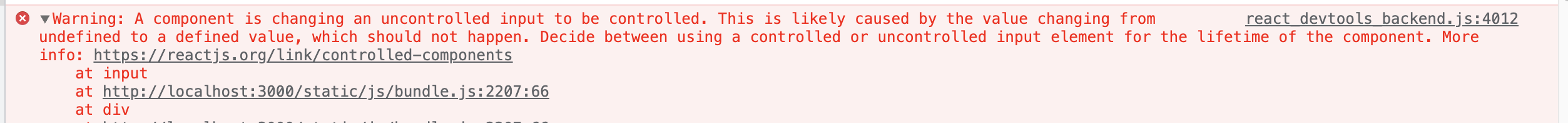
프로젝트를 진행하며 내려준 props를 뿌려주다가 input 관련 에러가 발생했다.

Warning: A component is changing an uncontrolled input to be controlled. This is likely caused by the value changing from undefined to a defined value, which should not happen. Decide between using a controlled or uncontrolled input element for the lifetime of the component.
원인 파악
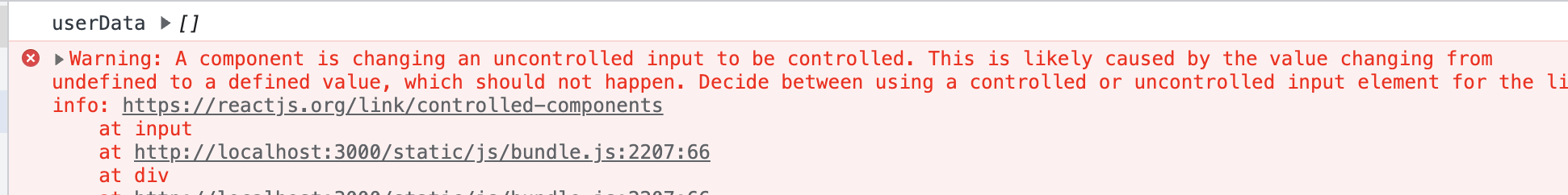
위의 콘솔들을 보니 페이지 진입 시에는 괜찮은데, 새로고침 했을 때 uid를 가져오는 시간이 있어 userData가 잠깐 비어버리는 시간이 존재한다. 이때 데이터값이 없어서 undefined가 되어버리는 것이 원인인듯 하다!..

해결
여러 글들을 참고해 보니 input 태그의 value가 undefined일 경우에 대한 처리를 해줘야 하는 듯했다.
그래서 보통 아래와 같이 OR 연산자로 빈값을 주거나...
value = {value || ''}defaultValue를 설정해서 해결할 수 있는 듯했다. 대다수는 이렇게 해결된다.
하지만? 나는 input타입이 text가 아니라 radio인 상황...
아래는 기존에 짠 코드. 삼항연산자를 이용해서 true인 경우에만 checked로 넣어주고 있었다.
{career.map((career) => (
<CareerRadioBox key={career.id}>
{isJunior ? (
<InfoRadioBoxInput
type="radio"
id={career.id}
name="isJunior"
checked
/>
) : (
<InfoRadioBoxInput type="radio" id={career.id} name="isJunior" />
)}위에서 defaultValue 설정으로도 해결이 된다는 글을 보았으니 뭔가 비슷하게 할 수 있지 않을까 했는데?
구글링 하다가 거의 동일한 이슈를 찾아냈다!.. 무려 리액트 레포지토리의.. 이슈글.. 👀
아래 답변을 참고하여 defaultChecked를 넣으니 해결이 되었다!

수정한 코드
{career.map((career) => (
<CareerRadioBox key={career.id}>
{isJunior ? (
<InfoRadioBoxInput
type="radio"
id={career.id}
name="isJunior"
defaultValue={career.value}
defaultChecked
/>
) : (
<InfoRadioBoxInput
type="radio"
id={career.id}
defaultValue={career.value}
name="isJunior"
/>
)}
해결 완료!
새로고침 시 이미지 받아오는 게 조금 느린데 이건 에러랑은 별개니 추후 해결해 봐야지 👀

참고글
728x90


Comment