
들어가며
뭔가 뒤바뀐 순서지만 지난번 CSR과 SSR에 대해 알아보며,
우리가 웹페이지에 접속하면 '렌더링'이라는 과정을 거친다는 것을 알게 되었다.
자연스레 이 렌더링이 구체적으로 어떻게 이루어지는지 궁금해져서,
얼핏 들어본 단어들을 드디어 정리할 시기가 왔다..!

머리 한편에 흩어져있는 단어들을 한번 맞춰가며 이번 글에서는 브라우저 렌더링에 대해 정리해본다.
일단 브라우저가 뭔가요?
렌더링이 일어나는 주체, 우리가 매일같이 흔하게, 인터넷 접속을 하기 위해서 사용하고 있는 프로그램이다.
예전에는 인터넷 익스플로러, 요즘엔 크롬, 파이어폭스, 네이버 웨일, 맥 유저라면 사파리.
그 외에도 브레이브, 비발디 등등 다양한 브라우저가 있다.
그럼 렌더링은 뭔데요?
render라는 단어는 사전적으로 make와 동음이의어다.
유저가 웹사이트를 방문했을 때 HTML 문서나 CSS, 자바스크립트 등의 개발자가 작성한 코드 문서들이
브라우저에 시각적으로 출력되는 과정이 바로 렌더링이다.
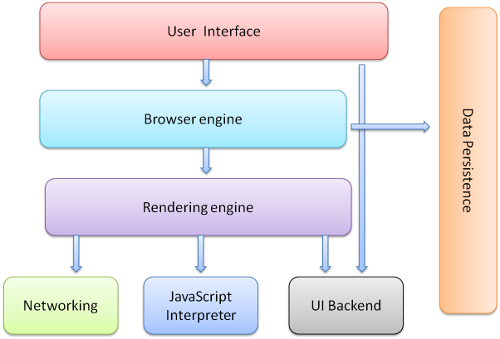
이 과정은 렌더링 엔진에 의해서 완성되는데, 여기서 잠시 브라우저의 구조에 대해서 살펴보자.

이 중에서 렌더링 엔진은 브라우저의 엔진을 말하는데, 웹페이지를 렌더 하기 위해 브라우저에서 사용되는 소프트웨어다.
접속한 사용자를 위해 웹 페이지가 보여질 수 있도록 여러 문서의 코드들을 시각적으로 변환시켜주고,
업데이트가 필요할 때 효율적으로 렌더링을 할 수 있도록 자료 구조를 생성한다.
이 엔진은 브라우저마다 조금씩 차이가 있다.
대표적으로 크롬은 Blink, 사파리는 Webkit, 파이어폭스는 Gecko라는 엔진을 사용한다.
Critical Rendering Path
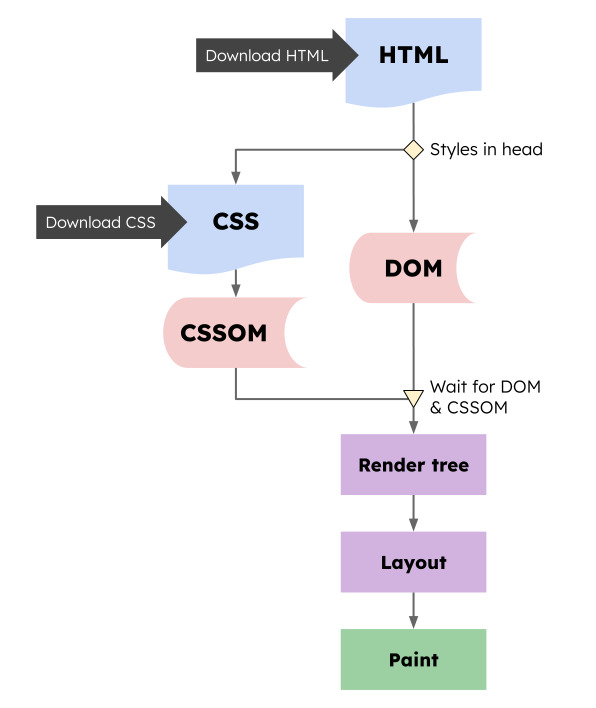
드디어 렌더링의 순서를 들여다볼 차례다. 이 과정은 다음과 같다.

- 브라우저에서 사용자가 요청한 웹페이지에 문서를 불러오고 파싱 한다.
- DOM 트리, CSSOM 트리 생성
- Render 트리 생성
- 레이아웃 = reflow (렌더링 트리를 배치하여 레이아웃을 잡음)
- 페인팅 = repaint (렌더링 트리를 화면의 실제 픽셀로 변환)
순서를 간략하게 보았으니 구체적으로 살펴보자.
1. 파싱
사용자가 웹페이지에 접속하면, 서버로부터 HTML, CSS, JS 등의 리소스를 전달받는다.
HTM, CSS 같은 문서들은 브라우저가 읽을 수 있도록 파싱 과정을 통해 변환한다.
1-1. JS 파싱
파싱 과정에서 <script> 태그를 만나면 렌더링 엔진은 파싱을 멈추고 JS를 파싱하고 실행한다.
이 과정이 끝나면 다시 HTML 문서를 파싱한다.
<script> 태그를 최하단에 쓰는 이유가 바로 이것!
<body> 태그 안에서 중간에 <script> 태그를 만난다면, HTML 파싱이 중단되고 JS를 파싱하기 때문에 오류가 발생할 수 있다.
🤔 async와 defer
<script> 태그에 async 또는 defer 속성을 부여하면 <sciprt>를 비동기 처리하여 HTML 파싱을 차단하지 않는다.
<script ... async>
async 속성은 브라우저에게 스크립트 리소스 다운로드가 완료되면 파싱을 중단하고 다운된 순서에 따라서
스크립트 파일을 실행하도록 한다. 기본 속성은 true이고 async=false로 부여할 경우 정의한 순서대로 스크립트가 실행된다.
<script ... defer>
defer 속성은 HTML 파싱 동안 리소스를 다운하고 브라우저에게 HTML 파싱이 끝나면 정의된 순서대로 스크립트 파일을 실행하도록 한다.
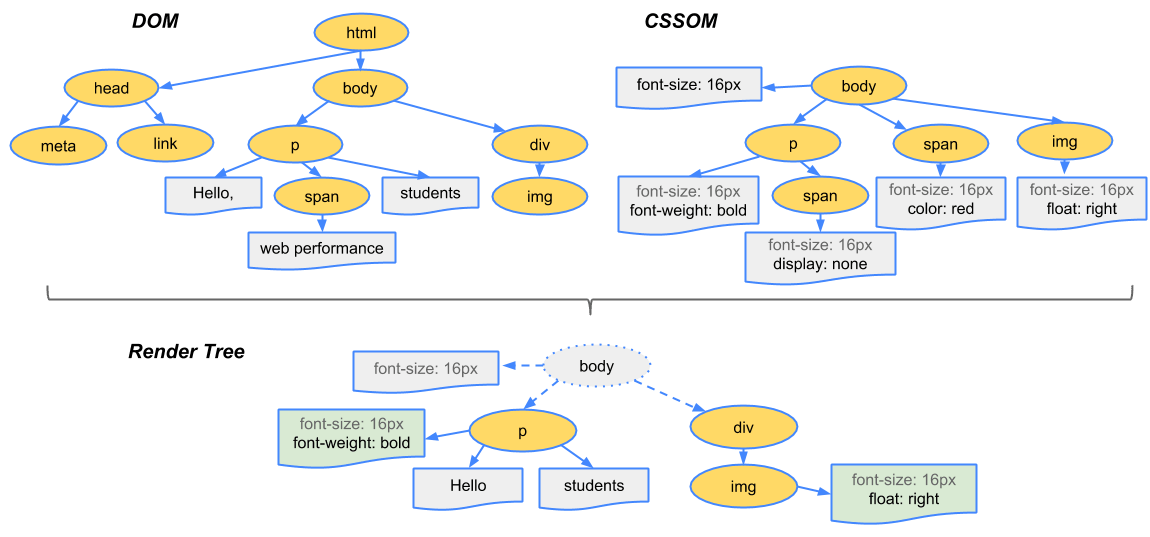
2. DOM, CSSOM 생성


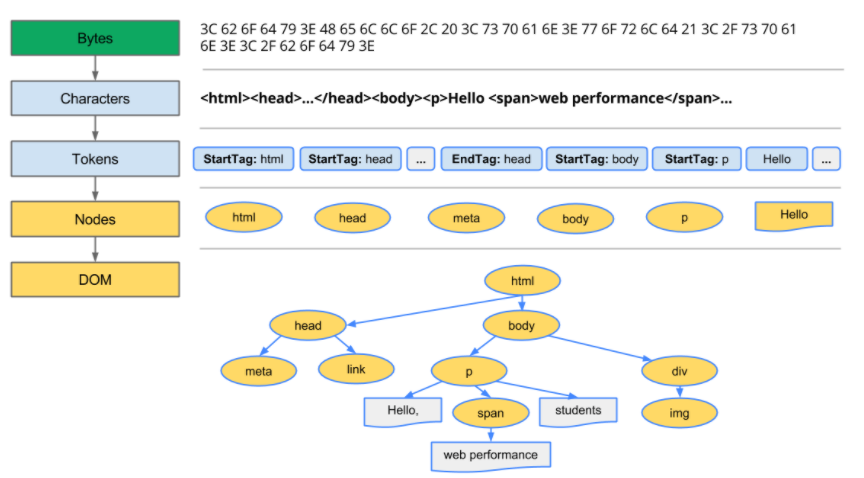
HTML과 CSS는 파싱과정을 통해서 각각의 트리를 생성한다.
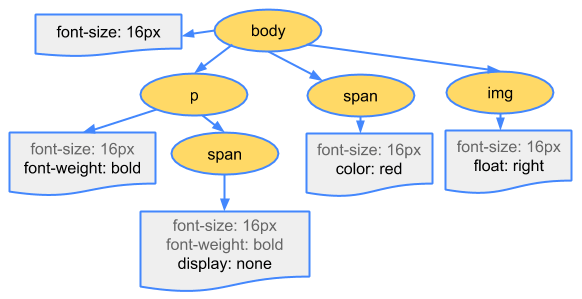
HTML은 DOM(Document Object Model), 비슷한 프로세스로 CSS는 CSSOM (CSS Object Model) 을 트리 형태로 만든다.
이후 브라우저의 모든 처리를 DOM을 사용한다.
3. Render 트리 생성

이제 DOM 과 CSSOM 둘을 합쳐서 렌더 트리를 만드는데 브라우저마다 조금씩 차이가 있지만,
이 트리에는 페이지 구성에 필요한 노드만 포함된다.
페이지 구성에 필요하지 않은 노드는 뭔가? 싶은데 예시로 연관이 없는 태그나 display:none 같은 CSS 속성들이 있다.
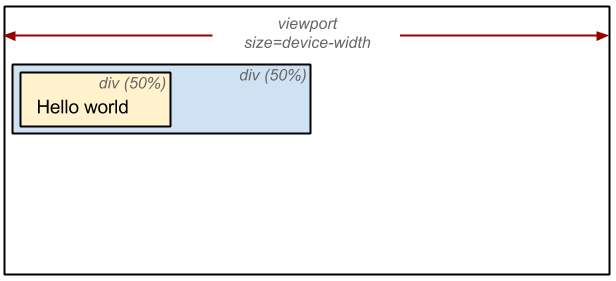
4. 레이아웃

이후 만들어진 트리로 레이아웃을 배치한다.
뷰포트. 그러니까 화면에서 차지하는 영역 내에서 노드들의 위치와 크기를 계산하는데,
이때 요소의 박스 모델(화면에서 차지하는 영역)이나 여백과 스타일 속성 등이 계산된다.
CSS의 em이나 rem 같은 상대적인 단위는 디바이스의 뷰포트에 맞춰 픽셀(px)로 변환된다.
이 말은 즉 브라우저의 크기가 바뀌거나 요소의 위치나 크기가 변경될 때마다 이 과정이 다시 발생한다는 것!
5. 페인팅
마지막으로 페인팅 단계. 렌더 트리에 포함된 요소들을 화면의 실제 픽셀로 변환하여 우리가 보는 형태로 웹페이지를 보여준다.
배경 이미지나 텍스트 색상, 그림자 등 레이아웃 수치가 변화되지 않는 스타일의 변경이 일어났을 때 다시 발생한다.
이 시간을 줄이면 브라우저의 웹페이지 출력 시간을 줄일 수 있다!
(크롬 개발자 도구의 Performance 패널에서는 렌더링 과정을 캡처하고 시간이 얼마가 걸리는지 직접 확인할 수도 있다.. 👀)
cssTriggers
CSS 속성별로 렌더링의 어떤 과정을 다시 거쳐야 하는지 확인해볼 수 있는 사이트다.
한번 쓱 둘러보면 꽤 흥미롭다.
정리
여기까지 브라우저 렌더링 과정에 대해서 알아보았다.
개인적으로 이 주제에 대해 찾아보고 정리하며 새롭게 알게 된 부분이 많다. CSS도 트리가 생성된다던가....
웹페이지에 접속해서 화면을 바로 보는 것은 순식간의 일이지만, 꽤나 복잡한 과정들을 거친다는 것을 실감했다.
렌더링 시간을 줄일 수 있다는 것은, 이와 관련해서 성능을 최적화할 수도 있다는 것인데,
어떻게 해야 성능을 최적화 할 수 있는 것일까? 이 부분에 대해서는 따로 작성하는 것으로.. 😇
++
2023.03.27 JS 파싱 내용 추가 수정
출처
Rendering
https://medium.com/개발자의품격/브라우저의-렌더링-과정-5c01c4158ce
https://www.youtube.com/watch?v=sJ14cWjrNis
https://velog.io/@grinding_hannah/Web-브라우저-작동-원리
https://beomy.github.io/tech/browser/async-defer/
🤸♀️🤸♀️🤸♀️🤸♀️🤸♀️🤸♀️
방문해주셔서 감사합니다! 🙌
포스팅들은 공부중인 내용을 글로 작성한 것이라 부족한 점이 많으니 참고 부탁드립니다.
부족한 부분에 대한 코멘트는 언제나 환영입니다.
좋은 하루 되세요, 감사합니다! 🙂
'📔 Studying > Web' 카테고리의 다른 글
| Query parameter, Query String vs Path Variable (2) | 2022.12.14 |
|---|---|
| CORS가 뭔데.. 에러 대처는 어떻게 해야.. 🥹 (0) | 2022.10.12 |
| 웹팩 빌드부터 배포까지 험난한 삽질 과정 (0) | 2022.09.14 |
| MPA,SPA 부터 CSR, SSR 까지 (0) | 2022.07.05 |


Comment