
깃허브 프로필 꾸며보기
요새 깃허브 리드미를 이용해서 프로필을 많이 꾸미는 것 같아서, 리드미에 조금 익숙해져볼겸 간단하게 꾸며보기로 했다.
깔끔한걸 좋아해서 많이 넣지는 않았지만 좀 더 지나면 종종 업데이트를 하지 않을까 싶다.
리드미에서는 마크다운과 html 태그를 모두 사용할 수 있다.
사전 준비
먼저 깃허브 아이디와 동일한 이름의 레포지토리를 생성해야 한다.

레포지토리 이름에 아이디를 입력하면 귀여운 고양이가 ✨스페셜✨ 레포지토리라며 깃허브 프로필로 쓸 수 있다고 말해준다.
캡쳐는 안됐지만 밑에 리드미 파일을 생성하는 것을 체크하면 바로 다음 단계로 넘어갈 수 있다.
꾸며보기

조회수 확인
조회수를 카운트해주는 사이트를 통해 추가할 수 있다.
HITS
Easy way to know how many visitors are viewing your Github, Website, Notion.
hits.seeyoufarm.com

위 사이트에 들어가면 위와 같은 페이지를 볼 수 있다.
- Target URL: 카운트할 페이지. 본인의 깃허브 주소를 넣는다
- Options : 아이콘 추가, 타이틀 수정, 컬러설정 등 다양하게 꾸며볼 수 있다.
- 라운드 설정
- 타이틀 배경, 카운트 배경, 아이콘 컬러 설정
- 아이콘 추가
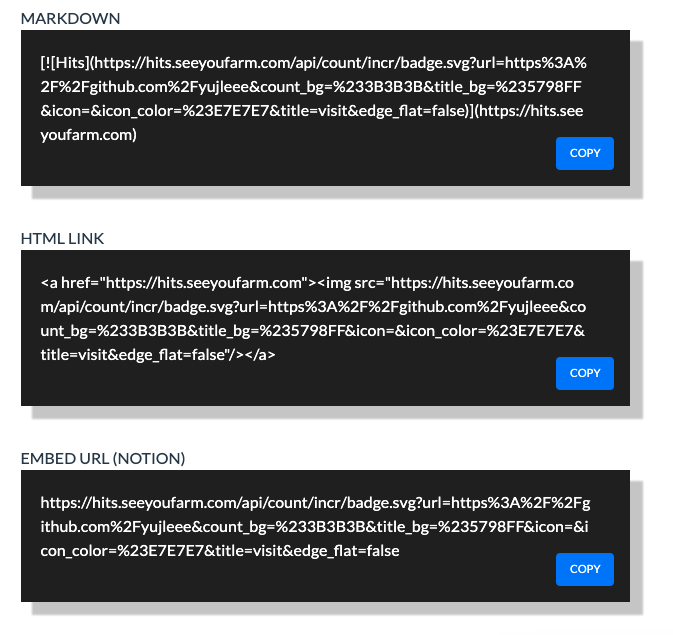
작성하고 나면 아래와 같이 링크들이 나오니 사용하고자 하는 것을 쓰면 되겠다.

배지
배지는 두 가지 방법으로 추가할 수 있다.
첫번째로는 아래 사이트에서 직접 커스터마이징 하는 방법이 있다.
다소 복잡하기도 하고 컬러가 탁한 편..
https://shields.io/
Shields.io: Quality metadata badges for open source projects
Love Shields? Please consider donating to sustain our activitiesYour BadgeStaticUsing dash "-" separator/badge/ - - Dashes --→- DashUnderscores __→_ Underscore_ or Space → SpaceUsing query string parameters/static/v1?label= &message= &color= Colo
shields.io
두번째로는 로고만 활용하여 이미지 태그로 넣는 방법이 있다.
우선 아래의 로고 사이트에서 로고와 컬러를 가져온다.
https://simpleicons.org/
Simple Icons
2231 Free SVG icons for popular brands.
simpleicons.org
그리고 로고와 컬러부분을 수정하면 된다.
<img src="https://img.shields.io/badge/보여질이름-색상?style=flat-square&logo=로고명&logoColor=white"/>
예시로 프론트엔드 기술 스택에서 쓰이는 몇 가지를 들면 다음과 같이 나온다.

<img src="https://img.shields.io/badge/HTML5-E34F26?style=flat-square&logo=HTML5&logoColor=white"alt=""/>
<img src="https://img.shields.io/badge/CSS3-1572B6?style=flat&logo=CSS3&logoColor=white" alt=""/>
<img src="https://img.shields.io/badge/Sass-CC6699?style=flat-square&logo=Sass&logoColor=white" alt=""/>
<img src="https://img.shields.io/badge/JavaScript-F7DF1E?style=flat-square&logo=JavaScript&logoColor=white" alt=""/>
<img src="https://img.shields.io/badge/React-61DAFB?style=flat-square&logo=React&logoColor=white" alt=""/>위 로고사이트에 velog는 있었지만 티스토리는 없어서 (ㅠㅠ)
구글링을 좀 하다보니 리드미 관련하여 티스토리 배지와 카드를 만든 분이 계셨다.
https://loosie.tistory.com/497
Tistory 카드를 Github Profile Readme에 올려보자 (Tistory Badge, Post Card)
Tistory 카드를 Github Profile Readme에 올려보자 요즘 자신의 Github Profile Readme.md를 사용하여 소개글을 쓰는 것이 자주 보인다. 그중에 가장 트렌드로는 무려 31.8k의 스타를 받은 github-readme-sta..
loosie.tistory.com
(혹시 문제가 된다면 댓글 바랍니다!)
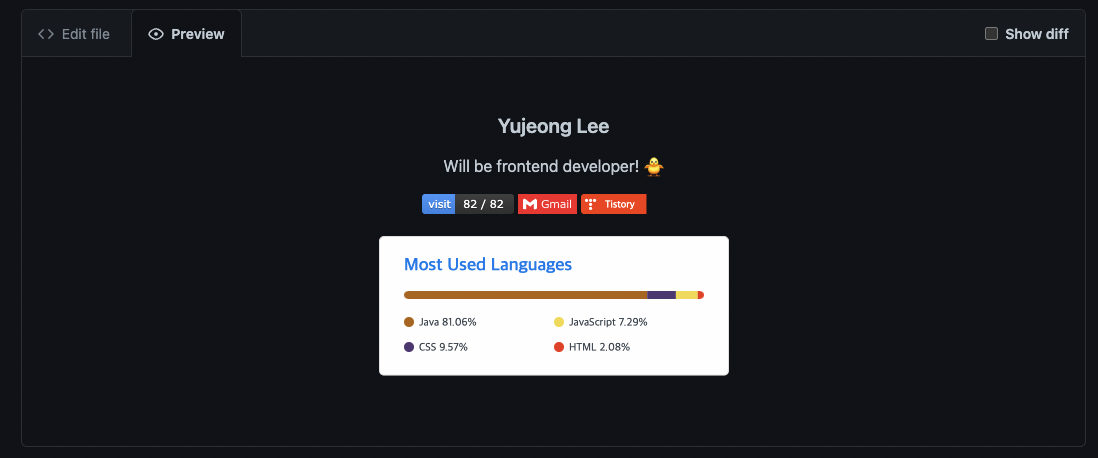
Most Used Languages
커밋 내용중 많이 사용한 언어 통계를 보여주는 코드.
마크다운으로 작성되었다.
나의 경우는 아직 자바가 많지만 차차 비중이 달라질 예정!..
[](https://github.com/깃허브아이디/github-readme-stats)
Git States
전체적인 통계를 보여준다.

LeetCode Stats


다른 코딩테스트 플랫폼과 같이 LeetCode도 sates를 보여주는 마크다운이 별도로 있다.
리드미 수정하기
마크다운과 마크업(html)을 통해 리드미를 작성한다.
처음 수정했을 때는 못봤는데, 프리뷰 버튼을 누르니 어떤 모습으로 나올지 미리 볼 수 있으니
커밋 전에 확인하며 이상이 있다면 수정하면 될 것 같다.

참고로 마크업 태그의 align 속성에 center, left, right 같은 값을을 통해 정렬을 변경할 수 있다.
🤸♀️🤸♀️🤸♀️🤸♀️🤸♀️🤸♀️
방문해주셔서 감사합니다! 🙌
포스팅들은 공부중인 내용을 글로 작성한 것이라 부족한 점이 많으니 참고 부탁드립니다.
부족한 부분에 대한 코멘트는 언제나 환영입니다.
좋은 하루 되세요, 감사합니다! 🙂
'📔 Studying > Git' 카테고리의 다른 글
| [git] 맥에서 'Sourcetree 응용 프로그램이 예기치 않게 종료되었습니다' 라며 튕길 때 (2) | 2022.11.16 |
|---|---|
| [git] 맥북 소스트리 완전 삭제, 깃 토큰 재설정 (0) | 2022.11.03 |
| [git] git rebase 이전의 특정 커밋 수정하기 (0) | 2022.05.18 |
| [git] 소스트리 personal access token instead (0) | 2022.04.05 |


Comment