📔 Studying/💌 TIL
Next.js에서 SCSS 사용하기
sero.
2023. 4. 17. 20:59
728x90

Today, What I learned?
이전에 했던 개인 프로젝트를 next.js로 리팩토링하는 과정 중..
바닐라 JS, HTML, SCSS로 되어있던 코드를 바꾸려다보니 next.js에 SCSS를 어떻게 적용하면 좋을지에 대한 고민이 좀 있었다.
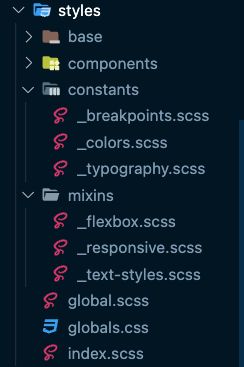
먼저 현재 스타일 파일 구조는 이렇다.

설치
먼저 프로젝트 폴더에 sass 설치!
yarn add sass컴포넌트 폴더의 scss 파일들은 module.scss로 변경해주었다.
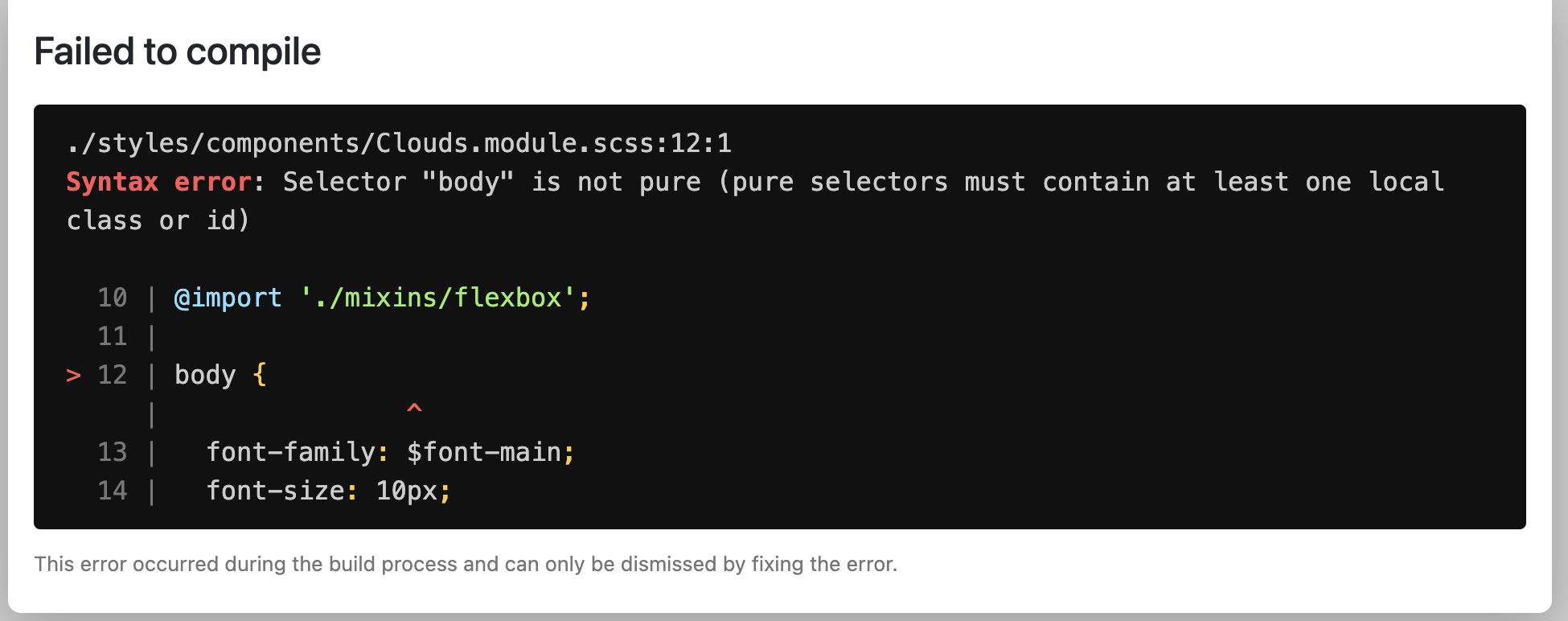
Selector "body" is not pure

처음에 모든 파일에 module을 붙였다가 만난 에러..
reset.scss 같은 경우는 전체적으로 적용되는 부분이고, module.css 같은 경우는 특정 범위를 지정하는 CSS 모듈이기 때문에
공통적으로 적용되는 CSS 같은 경우는 module.css로 적용할 수 없었다.
그래서 공통적인 부분은 index.scss에 모아서 각 컴포넌트별 scss 파일에 import 하는 방식으로 수정했다.


적용
css module 방식으로 스타일을 적용하기 때문에 컴포넌트를 만들고 className 키워드로 각각의 스타일을 적용했다.
여러 개의 스타일을 적용하는 경우엔 백틱 이용!
const BeachInfoTop = () => {
return (
<div className={styles.beachInfoTop}>
<FaUmbrellaBeach className={styles.icBeach} aria-disabled />
<h1 className={`${styles.title} ${styles.beachName}`}>없음</h1>
<p className={styles.baseTime}>00:00</p>
<div className={styles.weatherWrapper}>
<div className={styles.weatherImg}>
<Image src={`/assets/images/clear.png`} alt="맑음" width={72} height={72} />
</div>
<h3 className={styles.currentTemp}>33°</h3>
</div>
</div>
);
};
위의 코드 같은 방식으로 적용했더니 잘 나왔다~ 굿 👀

728x90