📘 Retrospect/NBC Projects
프로젝트 SOOLUNG 진행 1일차
sero.
2022. 12. 22. 23:13
728x90

프로젝트 술렁 1일 차
새로운 프로젝트가 시작되었다. 이번 프로젝트는 리액트와 리덕스, JSON-server를 이용해서 CRUD를 만드는 것~
주제, 주요 기능
주제는 여러 가지가 나왔었는데, 내가 제안한 주류 커뮤니티가 선택되었다. 애주가들의 커뮤니티!
주요 기능은 이렇다.
- 술 종류를 아티클로 소개
- 술에 대해 평점을 댓글로 남길 수 있음
- 커뮤니티 이용자들끼리 게시글과 댓글을 작성할 수 있음
와이어 프레임
완성된 와이어 프레임은 이렇다.

프로젝트 이름 겸 서비스 이름에 관해서도 많은 아이디어가 나왔다가, 아무 생각 없이 입력한 술렁술렁이 채택됐다 (ㅋㅋ)
후다닥 빠르게 만들어본 로고 1안, 2안중 2안이 선택되었다.

라이브러리, DB
우리는 이번에 좀 더 기능 구현에 집중하기 위해 많이들 사용한다는 Material UI 라이브러리를 한번 사용해보기로 했다!..
MUI의 한계가 있기 때문에 styled-components도 같이 사용하기로 했다.
DB에 어떤 데이터가 들어갈지도 미리 의논해 보았는데, 게시글 별 댓글이나 주류 카테고리 별 각각의 술들에 대한 댓글을 어떻게 넣을 것인지 고민을 많이 했다. 튜터님의 도움을 받아!.. 아래와 같은 형식으로 짜게 되었다.


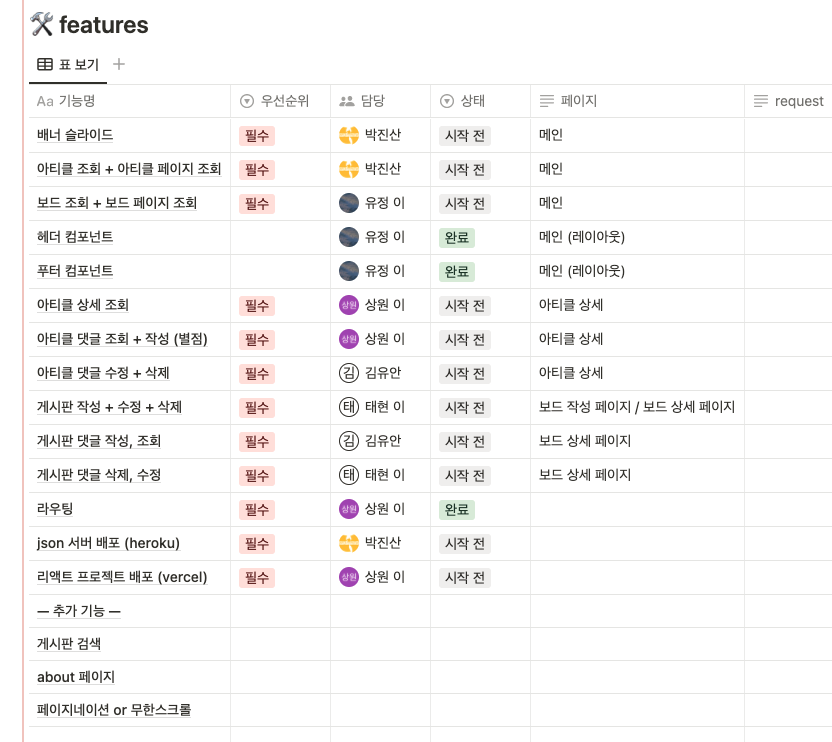
역할분담
역할분담은 아래와 같이 해보았고, 헤더나 푸터 컴포넌트 같은 경우는 빠르게 완료!
이번에도 모든 팀원들이 하나 이상의 기능을 구현했으면 하는 마음으로..

야심 차게 기획을 끝내고 본격적으로 프로젝트를 시작했다.
이번 프로젝트도 무사히 끝나기를!!..
728x90