가위바위보 미니게임을 만들어보며

프로젝트를 얼추 마무리하며
필수적인 기능 구현과 수정이 어느정도 끝난 상태에서 프로젝트를 일차적으로 마무리하며 돌아보는 글을 써볼까 한다.
간단하게 후딱 만들어보자! 하는 생각에서 시작해서, 5일 이내로 웬만한 작업을 다 마무리 한 것 같다.
처음에는 더 가볍게 만들어볼 생각이었지만 기획 단계에서도 약간의 욕심이 생겨서 직접 그림도 그려보고,
진행하면서 처음 간단하게 기획했던 것 보다 조금씩 더 얹어진 부분이 많았다. 😇
기획
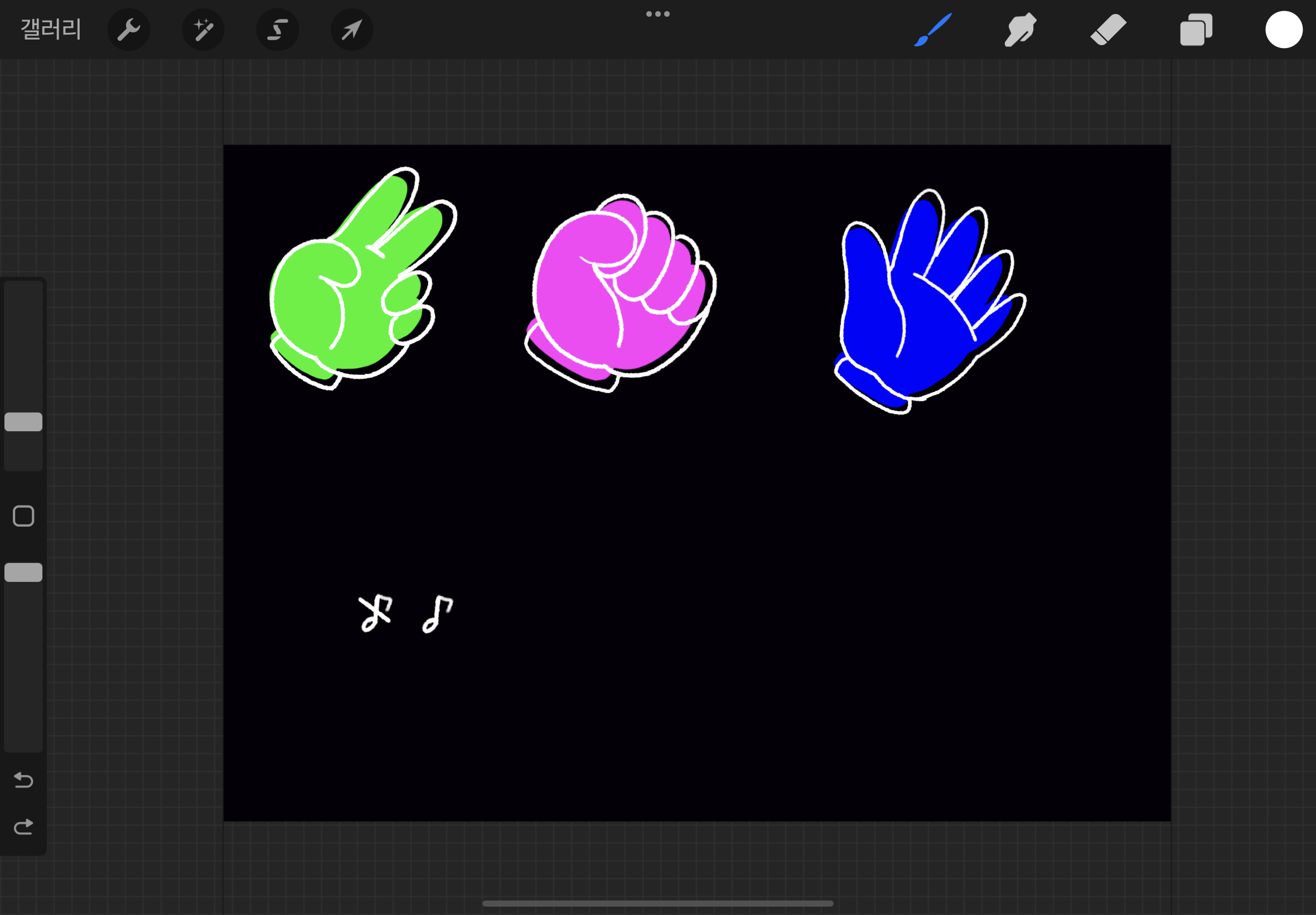
이미지
우선 이미지들은 원하는 이미지 찾기 어려우면 내가 만들지 뭐.. 싶어서 트레이싱해서 그린 가위 바위 보.
게임이다보니 좀 통통 튀었으면 해서 네온컬러를 사용해보았다.

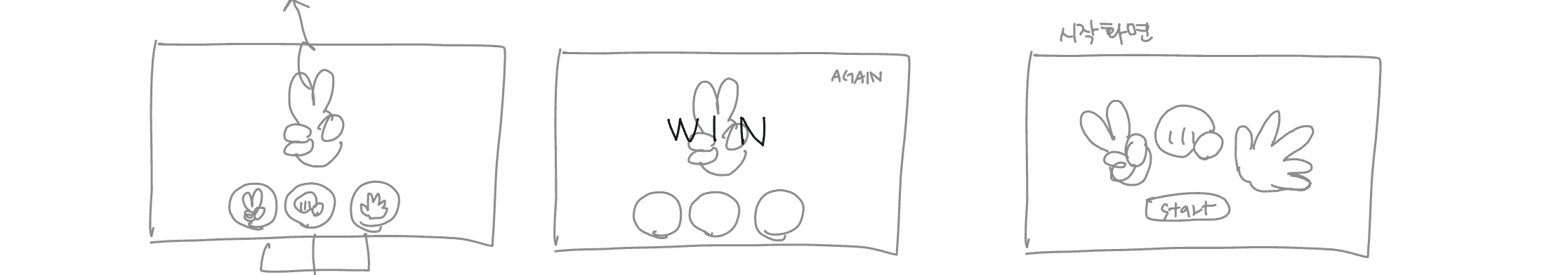
구상
처음 구상했던 것. 간단 그 자체!..
랜덤으로 계속 돌아가는 이미지에서 버튼을 누르면 승패가 판가름 나는 정도로 생각했었다.

하지만 그래도 게임인데 좀 더 긴장감 있으면 좋지 않을까? 싶어서 카운트다운에 따라서 판가름이 나는 쪽으로 코드를 짜보기로 했다.
((가위바위보긴 하지만..))
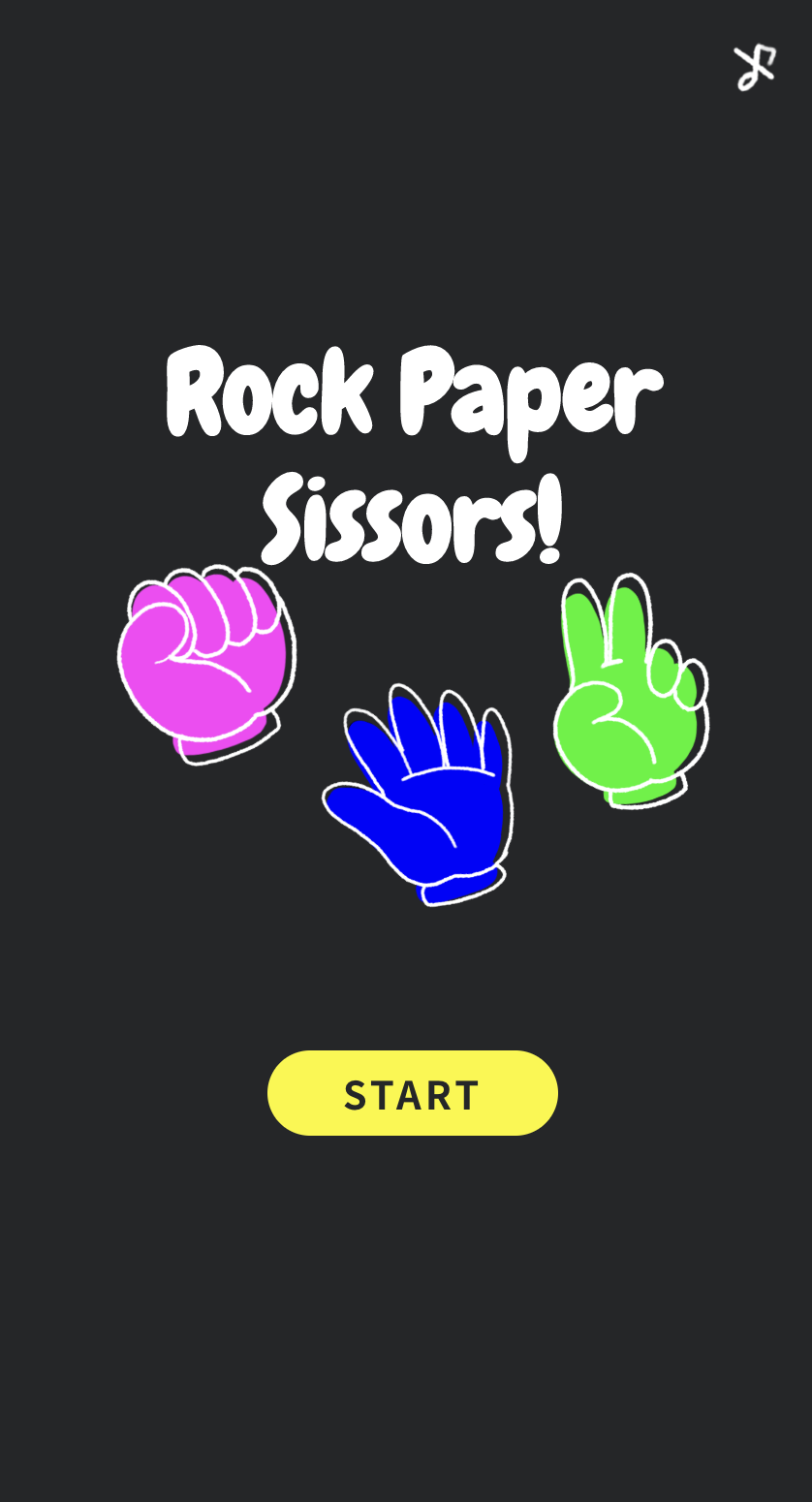
화면 구성
강의에서 열심히 배워본 SCSS를 직접 써보는 순간!..
전체적으로 데스크탑 - 태블릿 - 모바일 버전으로 나누어서 반응형으로 화면 구성이 처리될 수 있도록 했는데,
인트로페이지는 디바이스 별로 텍스트 크기 차이정도의 차이가 난다.
가위바위보 이미지는 애니메이션을 넣어주어서 둥실둥실 떠있는 듯한 동적인 느낌도 주었다.


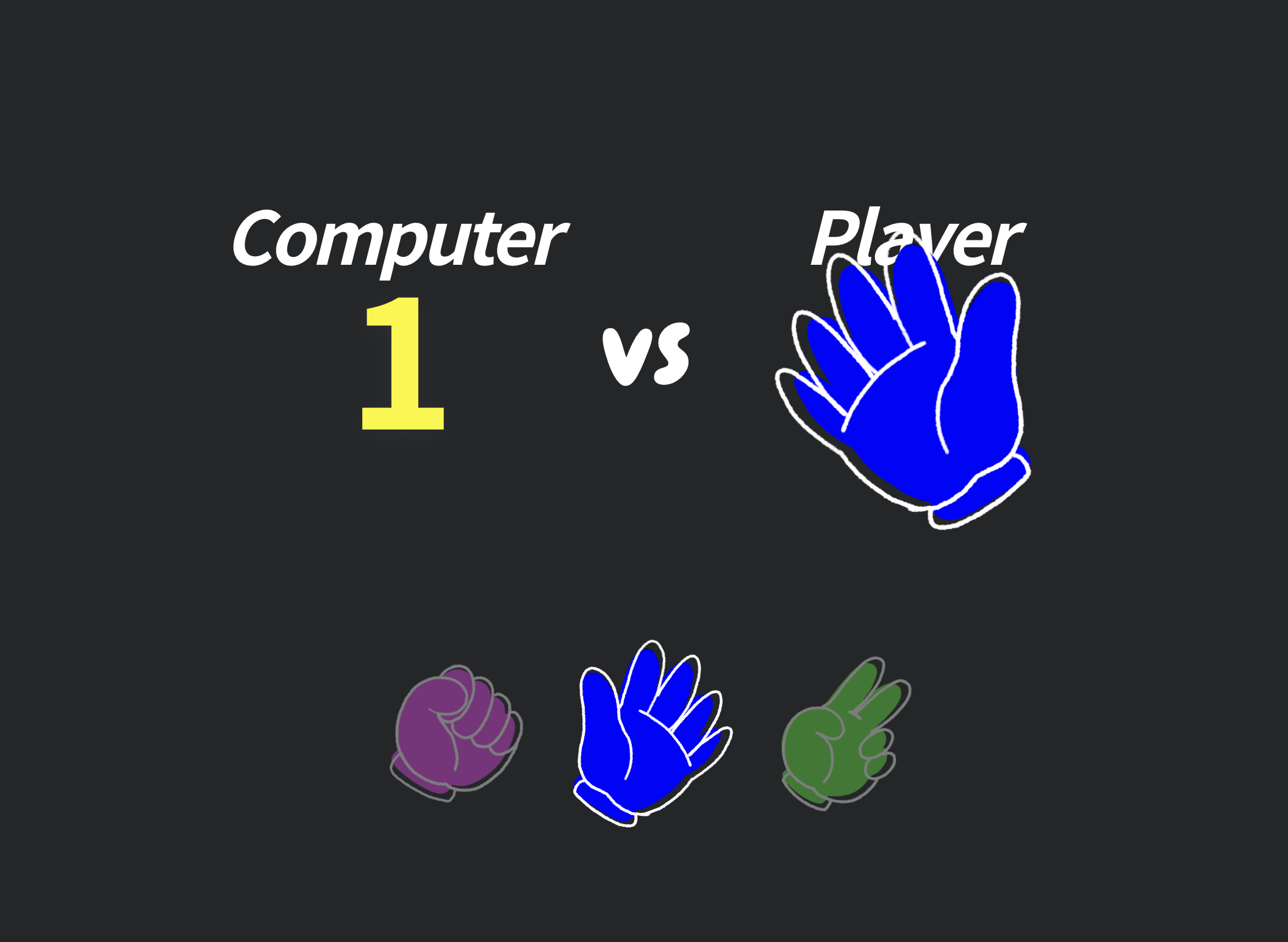
게임페이지는 데스트탑-태블릿과 모바일의 레이아웃에 차이가 좀 있다.
모바일에서는 세로로 배치하다보니 결과 텍스트(You Lose) 뒤에
딤 처리한 레이어를 깔아서 텍스트의 대비를 좀 더 높여주었다.



그 외 가위 바위 보 중 클릭한 버튼을 좀 더 키우고 선명하게 만들어준다거나
hover, active 같은 상태에 대한 인터랙션도 적용해주었다.
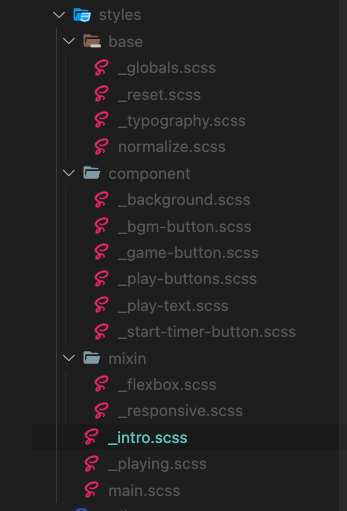
구성하고 있는 요소가 많지 않은 편이다보니.. 그래도 나눌 수 있는 부분에서는 세부적으로 나누어서 작업 해봤다.

기능
기능은 따져보면... 복잡한 것은 없는 편이다. 아무래도 가위바위보니까! 🤣
하나의 파일에 다 쓰기보단 각각의 파일로 작성한 것에서 필요한 기능들을 모듈화해 사용해봤다.
카운트 다운
인트로 페이지에서 게임 페이지로 넘어가면 3초 카운트 다운이 시작된다.
그리고 카운트가 끝나면, 랜덤으로 낸 컴퓨터와 플레이어가 낸 것을 비교해서 승부를 판가름한다.
3초 동안 플레이어는 내고 싶은 걸 먼저 낼 수도 있고, (교체도 가능) 타이밍 맞춰서 낼수도 있다.
하지만 너무 늦어서 못내버리면 플레이어는 패배..! 😇
이 과정에서 setInterval 메서드를 사용했고,
카운트 다운과 함께 웹표준을 위해 챙겨준 aria-label도 업데이트 되도록 했다.
카운트가 되고 있다는 의미로 사운드도 같이 있으면 좋을 것 같아서 삐-삐거리는 효과음도 넣어주었다.
const playing = () => {
let seconds = 3;
const timer = setInterval(() => {
timerText.innerHTML = `${seconds}`;
timerText.setAttribute('aria-label', `${seconds}초`);
if (seconds <= 0) {
clearInterval(timer);
getImage();
timerText.classList.add('done');
computerImage.classList.add('is-active');
resultArea.classList.add('is-active');
const result = judgement();
resultText.innerHTML = `${result}`;
}
seconds -= 1;
}, 700);
sound.play();
};
승패 판가름
가위 바위 보로 나올 수 있는 경우의 수가 그래도 꽤 있는 편인데,
크게 이길 때 / 질 때 / 비길 때로 나누었다.
이기는 케이스를 따로 지정해서 이 경우에만 이긴 경우의 텍스트를 리턴하도록 했다.
선택한 것의 텍스트는 이미지 파일명에서 잘라왔다.
const resultText = {
0: 'End in a tie! 😳',
1: 'You Lose 😭',
2: 'You Win! 🥳',
};
const caseWin = {
rock: 'paper',
paper: 'sissor',
sissor: 'rock',
};
export const judgement = () => {
let result;
const [computer, player] = images;
if (player === 'default') result = 0;
if (computer === player) result = 0;
else if (player === caseWin[computer]) result = 2;
else result = 1;
return resultText[result];
};
사운드
뭔가 좀 더 게임스러운 느낌이 있었음 좋겠다는 생각이 들어서 찾은 무료 bgm을 인트로 페이지에 추가해주었다.
오디오 파일은 HTML 태그로도 처리가 가능하지만,
크롬 브라우저의 정책상 자동재생이 불가능하다는 것을 예전부터 알고 있었기 때문에...
재생시키려면 클릭한다던가, 어떤 모션이 필요하기 때문에 HTML로는 한계가 있으니
겸사겸사 자바스크립트의 Audio 객체를 사용해보았다. 🙂
((마음에 드는 bgm인데 로드되자마자 자동재생 되지 않는 것이 개인적으로는 아쉽다))
아래 코드처럼 전체적으로 DOM을 직접 조작하기보단 active 클래스를 붙이고 떼주면서 기능이 동작되도록 했다.
const bgm = new Audio('../assets/bgm.m4a');
const bgmButton = document.querySelector('.bgm-button');
bgmButton.addEventListener('click', function () {
const image = bgmButton.querySelector('img');
this.classList.toggle('is-active');
if (this.classList.contains('is-active')) {
image.src = `./assets/icon_sound_on.png`;
bgm.play();
bgm.loop = true;
} else {
image.src = `./assets/icon_sound_off.png`;
bgm.pause();
}
});
끝으로..
이번에는 네트리파이라는 곳을 통해서 간단하게 배포를 해보았고, 아래 링크에서 플레이 해볼 수 있다!
https://lets-rock-paper-sissors.netlify.app/
Rock Paper Sissors!
lets-rock-paper-sissors.netlify.app
미니 프로젝트지만 직접 구현하다보니 생각지 못한 부분들을 마주치게 되거나,
(사파리에서 카운트 소리가 안난다던지...)
또 실제 기기에서 플레이해봤을 때의 만나게 되는 버그들을 고쳐보는 것도 재밌는 경험이었다.
역시 직접 무언가를 해봐야 얻게 되는 것들이 많다는 생각!..
가벼운 마음으로 진행한 만큼 가볍게 끝낼 수 있어서 좋았다.
할 수 있는 선에서 리팩터링을 진행했지만,
추후에 아는 것이 더 많아진다면 그만큼 더 좋은 코드로 작성할 수 있겠다 싶은 것들도 보일테니!..
그때 추가적으로 더 고쳐보는 것으로 하며 귀여운 가위바위보 게임을 마무리한다!
진행하면서의 삽질 기록
[JavaScript] 다른 요소 클래스 모두 지우기
선택 요소 외의 형제요소 클래스 모두 지우기 미니 프로젝트를 하다가 형제요소가 많은 상태에서 특정 요소를 선택했을 때만 is-active 클래스를 추가하고, 나머지 요소들은 is-active 클래스를 어떻
i-ten.tistory.com
[JavaScript+SCSS] 브라우저 타입 확인, 사파리에서만 적용되는 SCSS
들어가며 진행했던 미니 프로젝트인 가위바위보 게임에서 게임시작 페이지로 넘어가면 3초 카운트가 시작된다. 그런데 사파리 브라우저와 iOS 디바이스들에서는 Audio.play 함수가 동작하지 않는
i-ten.tistory.com